ちょっとした個人的なきっかけで、2018年8月から本格的にWebエンジニアになるための学習をはじめました。
この記事では、まったくのWeb制作初心者だった僕が、初学者向けの各種学習サービスや本などを使ってWordPressテーマを1から作成できるようになるまでの流れをご紹介します。
そもそも条件が人それぞれ異なるので、必ずしもすべて参考にできるかわかりません。
しかし、学習をはじめる前に「最短である程度までたどり着きたい」という気持ちがあったため、同じような境遇、目的を持って情報発信している人のブログやTwitterを読み漁りました。
その結果、「この流れが最適解っぽい」と思う方法を選んできているので、多くの初心者にとって大部分は参考にできるんじゃないかと自負しています。
- 初心者からWordPressのテーマを作れるようになるには何をどう勉強すればいいの?と考えている人
- そして、それにはどれくらい時間がかかるの? と時間の目安を知りたい人
WordPressの学習をはじめたきっかけ
よし決めた。Webのエンジニアになるわ。
— シモツ@鹿児島 (@shimotsu_) July 31, 2018
「Webエンジニア」になろうと思って学習をはじめましたが、そうは言っても具体的に着手すべき学習内容があまりピンと来ていなかったので、なにか目標物を設定しようということで選んだのが「WordPress」です。
今表示されているこのブログがそもそもWordPressでできていることもありましたし、Webメディアに携わることが多く、これまでもWordPressに触れる機会が何かと多かったのです。
また、実際に全世界で動いているWebサイトの約3割がWordPressでできているという結果も出ているくらいですし、とりあえず需要はあるんじゃないかと。
ブログを運営する上でも、WordPressを自由自在にカスタマイズできるようになると表現の幅や、改善案の幅も広がるので、ブロガーにとっては強い武器になると考えました。
というわけで、各種初学者向けの学習サービスや本などを駆使しながら、
自分で1からWordPressのテーマを作れるようになる
ということを目標に毎日3〜5時間程度コツコツ学習していきました。
本記事も、だいたい「毎日3時間程度学習できる時間がある」という条件を前提にしています。これが2時間であれば1.5倍ですし、1時間であれば3倍くらいかかると思ってください。
実際に作ったサイトがこちら
まず、僕が実際に作ったサイトをご紹介します。
ShimoQuiRadio|しもつとくいしんのインターネットラジオ
僕とWeb編集者のくいしんさんが運営しているネットラジオ「ShimoQuiRadio」のサイトです。PC/SPの両方で表示できるよう、レスポンシブ対応しています。
学習をはじめてから完成までの総期間は、厳密には3週間強ほどです。が、便宜上1ヶ月とします。
そもそもShimoQuiRadioのサイトは無料のテーマをカスタマイズして使っていたんですが、このサイトを改修するというのが学習するうえでちょうどいいハードルで、かつやりたいことだと思ったので、このデザインで作ることにしました。
機能的にはきわめてシンプルです。
改修前のサイトのデザインとほぼ同じで、よくあるWordPressの機能しか使っていません。
ですので、今回は目標設定としては「凝った機能はいらないので、いまある機能と同じ機能で、自分の思い通りのデザインでつくりあげる」ことを目指しました。
WordPressのオリジナルテーマ作成までの学習の流れ
それではまずは、僕が実際に行った学習の大枠の流れを説明します。末尾の()内の数字は、それにかかる目安の時間です。
- 目標設定(どんなサイトを作りたいか決める)
- ProgateでHTML/CSS/PHPの基礎を学ぶ(1week)
- HTML/CSSの基礎固めのために、LP模写をする(1week)
- ドットインストール、WordPressの参考書でWordPressのサイトをコピーしつつ学ぶ(0.5week)
- 本やググった知識をもとに、サイトを実際につくっていく(0.3week)
それでは、それぞれ細かく説明していきます。
1. 目標設定(どんなサイトを作りたいか決める)
まずは、ざっくりでいいので目標を設定します。
「こんな感じのサイトにしたい」「こんな機能があったらいいんじゃないか」と、曖昧でいいので最終的に作りたいサイトの目標をイメージします。
それによって、その後何を学ぶ必要があるかが変わってくるので、まず第一段階としてこのステップを踏んでおきましょう。
僕の場合は「自分で1からWordPressでオリジナルテーマを作れるようになる」という目標でしたので、基本的にはそれを達成できるためのスキルを身につけることだけに注力しました。
2. ProgateでHTML/CSS/PHPの基礎を学ぶ
まずは、初心者エンジニアにとって今「最も学習しやすい」ともっぱら評判のProgateでの学習をはじめました。
スライド形式の講座が非常に分かりやすいですし、それを踏まえた演習もリアルタイムで結果が表示されて「コード書いてる感」を実感しながら学習できます。
今はさまざまな初学エンジニア向けの学習サービスがありますが、いろいろ見比べた結果Progateが頭一つ抜けてる印象がありますね。
それはTwitterなどを見ても盛り上がりがわかります。
Progateは、スライドと共に1歩ずつ学んで目標物を作ったあとに、道場コースとしてそれを自力で作る機会が設けられているのがいい。これをやってるときに一番ポイントというか、経験値が高まってる感じがする。これはつまり、「知っている」=「分かる」じゃなくて、「できる」=「分かる」の典型例。
— シモツ@鹿児島 (@shimotsu_) August 3, 2018
Progateでは、主に以下の言語を学びました。
- HTML/CSS(全コース)
- PHP(全コース)
それ以外もやりましたが、WordPressを作るうえではこの2種類で大丈夫です。
特にHTML/CSSは必須。できれば上級までやって、「学習コース」だけでなく「上級コース」にも手を出しておきましょう。
上級までやると、サイト構築の理解が早まりますし、何よりレスポンシブ対応もできるようになる。
PHPについては、WordPressにおいてある程度知っておくことが必要なので、「PHPⅡ」か「PHPⅢ」までやっておけばOKです。僕は全コースやりましたが、最上位レベルまでのことは求められないです。
それ以上のコースもありますが、WordPressをつくるうえで、そこまでやり込む必要はないので。もちろん必要に駆られたら進めばいいだけのことです。
Progateは進めるのが楽しすぎてついついずっとやっちゃうのですが、それだとオリジナルのものは一向に作れないので、ある程度「わかったかな」と思ったら潔く次に進むことも大事です。
「いま自分にとって何のスキルが必要か」を精査して、効率よく進めていきましょう。
3. HTML/CSSの基礎固めのために、LP模写
Progateでひとしきり基礎を学んだら、次にHTML/CSSの基礎固めのためにLP(ランディングページ)の模写(合計3枚)をしました。
Progateで「入門コース」から「道場コース」に進んだ人は分かると思うのですが、「スライドでアシストしてもらって記述する(入門コース)」ことと、「真っ白なエディタに自分で0から組み上げていく(道場コース)」では、求められることがやはり全然違うんですね。
ぶっちゃけ、最初の方は「えっ…、どうやって進めればいいんだっけ…?」と手が動かなくなりました。
そこで、
エディタ上で0からサイトを作っていく経験とその感覚
を掴むことが大事だと考え、そのためにすでに世の中に公開されているLPを模写していきました。
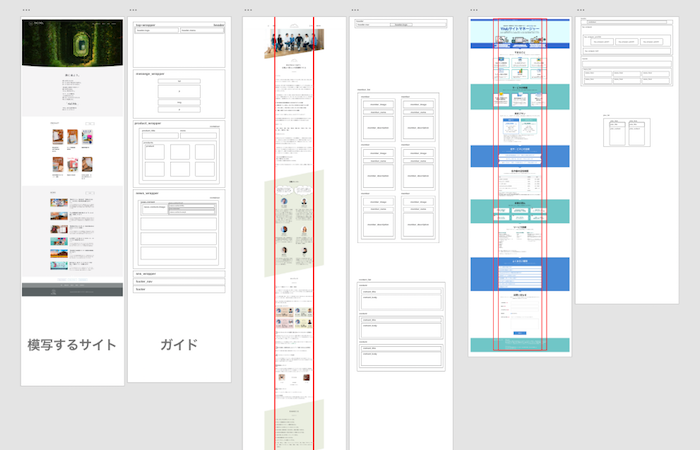
以下のように、Adobe XDというプロトタイプツールを使って模写を進めていきました。使うツールはSketchでもなんでもいいと思いますが、僕はAdobeCCを使っているのでXDを使用しています。
左に模写するサイトのスクリーンショットを、右に模写するうえで必要なガイドのアートボードを作っています。
右側のガイドでは、コンテナの幅や、コンテンツの配置を決めるのに使っています。左から順に作っていっています。
こうして見ると、最初はガイドとして全ての要素のモデル配置していましたが、徐々にその数が少なくなり、3枚目はほとんどガイドなしでコーディングできるようになりました。
実際に、その次のステップに進むうえで、このLP模写がかなり効いたように実感しています。
サイトの組み方を俯瞰して想像できるようになったり、細かい調整や、Progateに出てこないプロパティ(たくさんあります)などを学ぶ機会になったり。
多くのWebデザイナーが取り入れている学習法ですし、ProgateでHTML/CSSを勉強する人は、このLP模写までをセットでやったほうがいいんじゃないかと思います。
なお、LP模写の効果や細かい方法については、「実際に試してわかったLP(ランディングページ)模写の効果と具体的な方法」の記事で詳しく解説しています。
模写するLPを選ぶ基準
模写するLPは「縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG」や「LP アーカイブ | 最新ランディングページ LP 制作 商品ページ デザイン」などのサイトで探しました。
選ぶ基準としては、
- 画像の要素が少ない(あまりトレーニングにならないため)
- 長すぎない(途中で飽きてくるので)
- 自分が作ったことのない要素を含んでいる(表現の幅を増やす)
あたりを意識しています。
模写することが目的ではなく、模写する過程で身につくことをイメージしながら選んでいきましょう。
LP模写における自分ルール
また、このLP模写をやるうえでは以下のようなルールを設けていました。
ルールとしては、
・元サイトのソースは基本見ない(構成は目コピ)
・画像はDLしてよい
・フォント、幅は調べてよい
・詰まったところは随時メモっておく
・ピクセルの細かいズレはあまり気にしない
という感じ。— シモツ@鹿児島 (@shimotsu_) August 11, 2018
元ソースをいちいち確認してたら模写の意味がないですし、一方、フォントや画像はこの段階で自分で考えたり調達する必要はないと考えました。
何度も言うようにこの段階で重要なのは、
エディタ上で0からサイトを作っていく経験とその感覚
を養うことです。
どのステップにおいてもそうですが、「今は何を学ぶべきで、そのためには何が必要か」を常に念頭に置いておきながら学習することが重要だと思います。
模写したサイトはコーディングの実績化した
それから、模写が完了すると、改めてスクリーンショットを撮って保存していきました。
これらは今後、初歩としてコーディングの案件等を受ける際に実績として提出すればいいので、そうした活用はどんどんおこなっていきましょう。
環境構築について
環境構築について詳細は省きますが、定番のエディタ「Sublime Text 3」にさまざまなパッケージをインストールして使っています。少なくとも、以下の記事に書いてあるくらいのパッケージは全部入れておいていいかなと。
参考:今日から使える!Sublime Textの使い方【初心者向け】
4. ドットインストール、WordPressの参考書でWordPressのサイトをコピーしつつ学ぶ(1week)
ここまでくると、単純なHTML/CSSを使ったサイトの構築はそこそこできるようになってきます。
そこで、次にいよいよWordPressの基礎を学びはじめていきます。
WordPressの基礎を学ぶうえで、具体的にやったことは以下の2つ。
- ドットインストールのWordPress入門講座を通してやる
- WordPressのデザインブックを通してやる
それぞれ説明します。
ドットインストールのWordPress入門講座を通してやる
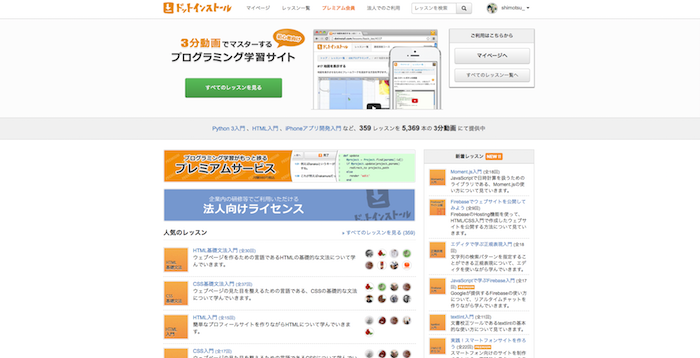
「ドットインストール」という、Progateと同じような趣旨のプログラミング学習サービスの「WordPress入門講座」を受講しました。料金は無料です。
ドットインストールはProgateとは違い、3分程度の動画を観ながら学習を進めていくスタイルです。
ただ観ているだけだと”わかった気”にしかならないので、実際に動きをコピーして、実際に自分も手を動かして書いてみることが大事です。
ドットインストールのWordPress入門講座を終えると、最低限の機能を持った、極めてシンプルなサイトが完成します。
動画で学習なら「Udemy」もオススメ
動画で学習していくサービスは、ドットインストールだけではありません。
数年前にベネッセと提携した、世界最大級の動画学習プラットフォームである「Udemy」もオススメです。
僕個人としては、単にドットインストールが使ってみたかったがためにそちらを選びましたが、Udemyで公開されているWordPress関連の講座はとてもわかりやすいと評判です。
様々な視点から学びたい人であれば、ドットインストールやUdemyの併用などもおすすめします。
WordPressのデザインブックを通してやる
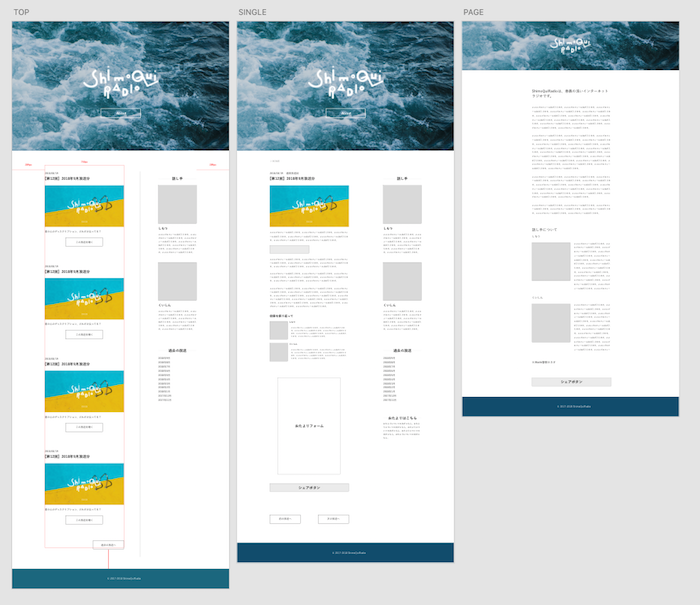
それから、「本で学ぶのはどうなんだろう?」と思い、「WordPressレッスンブック」というWordPress初心者向けの本を買って、こちらも一通り手を動かしてサイトを作りました。
失敗したくなかったので書店で実際に10冊近く見比べてみたところ、WordPressの本は様々な段階や対象者向けの本がありますが、「1からテーマを作れるようになりたい」という初心者向けとしてはこちらのレッスンブックがおすすめですね。
ちなみに、この本を通してやった場合に作れるサイトがこちら。
ステップバイステップなので、内容としては結構易しめです。「この時代に本なんてww」って思うかもしれませんが、索引したり、体系的になにかを得る上でやはり本は有効だと思いました。
詰まった時「あの本のあの位置に確か書いてあってな…」みたいに思い出せるとすぐに解決できますし、やはり初心者向けだけあって、初心者がつまずきやすいところが丁寧にフォローされています。
ここで詰まったところや、「よくわからないけど、とりあえずそう書いておく」と理解した部分は付箋をつけるなどすると、あとで役に立ちます。
5. 本やググった知識をもとに、サイトを実際につくっていく
そして、最後のステップ「実際に作ってみる」です。
すでに動画と本のアシストを受けながら2つのWordPressのサイトを1から作っていることになるので、ここまでくると「なんとなくWordPressでサイトをつくる流れ」が理解できるようになっているはずです。
僕の場合は、どんなサイトを作るかを決定する際にAdobe XDで簡単なラフを作りました。いわゆる「Webデザイン」のフェースです。
当然、できればやったほうがいいステップだと思いますが、スケッチなしで、そのままコーディングしていくのもOKです。
単純に作るための地図があるとわかりやすいのと、デザインがあったほうがアガるという理由で、僕は作りました。コーディングだけで作っていくのは中級〜上級者のやることなので、多分簡単なラフくらいはあったほうがはやいです。
あとは、本で作ったとおりの流れを思い出し参考にしつつ、それ以外のことは随時ググりながら、作り上げていくのみ。index.php、style.cssから作っていきましょう。
こうして実際に手を動かしていくと、「おぉ、意外にできるできる!」って感覚を味わえると思います。これまで、基本的にどのステップでも実際に手を動かしながら基礎を叩き込むということをしているので、結構身体や手が覚えていてくれているんですね。
ぶっちゃけ、このテーマ制作の期間は2日ほどです。
作り始めると一気に集中して8時間とかかけて作業していたので、そんなに長い時間コツコツかけて作ったという感じではありません。まあ、内容が難しくないということはありますが。
最後はドメインとって、サーバにアップして公開!
完成したら、ドメインをとってサーバにアップロードして公開しましょう。
ローカルに置いておくままでもいいですが、せっかく作ったサイトは公開しておくに越したことはありません。
「こんなクオリティでアップしてもいいんだろうか…」「周りはもっとすごいエンジニアばかりなのに…」という気持ちになるかと思いますが、そんなこと誰も気にしてません。
人の目につく機会を設けた方が圧倒的にメリットあるので、ぜひ公開しましょう。
ShimoQuiRadioの場合は、サーバは「ロリポップ!」で、ドメインは「お名前.com」でとっています。サイトはそんなに重くないと思うので、これくらい安価な組み合わせでもいいかなと。もし他のサーバにするのであれば、WordPressでしたら「wpXクラウド」がおすすめです。
ちなみに、WordPressのテーマのアップロード時に、CSSの記述の問題で引っかかったのでそこは注意してください。詳しくは「【WordPress】「有効なテーマヘッダーが含まれていません」の解決法」に書いています。
初めてWordPressのオリジナルテーマ作成を通してわかったこと
完全な未経験の状態から、はじめてWordPressのオリジナルテーマを作成してみていろんなことがわかりました。
HTML/CSS/PHPの基礎さえしっかり抑えておけば、「意外といけるやん」という実感が得られる。
WordPressというと、全くの未経験者なら「こんな難しそうなの、自分もできるの…?」とちょっと不安になりますが、HTML/CSS/PHPの基礎さえしっかり抑えておけば、「意外とイケる」という実感がえられると思います。
WordPressは独特なテンプレートタグを使うのですが、それさえ理解すればあとはHTML/CSSを駆使して組んでいくだけです。
そのためにも、Progateや模写で基礎固めする時期は、しっかりとっておくといいと思いますね。
HTML/CSSの基礎でわからないことはProgateのスライド、WordPressでわからないことはWordPress Codexを参考にしていく
自分で1から作っていくと、当然分からないことが出てきます。
そんなとき、僕の場合はProgateのスライド検索と、WordPress Codex(WordPressのWiki的なサイト)を参考にして解決しました。いずれも無料で使えますし、簡単にアクセスできます。
WordPressの構築をやっているんだけど、HTML周りで分からないことが出てきたらProgateのスライド検索を使って調べてる。初心者が詰まりそうなところがだいたいわかりやすく書いてあるから、すぐ解決できる。
— シモツ@鹿児島 (@shimotsu_) August 10, 2018
特にProgateのスライド検索は有効で、ただググるよりはやく答えが見つかる場合も多かったです。
同じところが何度もわからなくなるという人は、スライドの「お気に入り」機能を使うといいです。
僕は「ブロック要素」「インラインブロック要素」「インライン要素」の違いが曖昧になることが多かったので、その説明スライドをよく見ていました。
これに限らず、スライドが特に分かりやすいので、まずはProgate内で検索→それでもわからなければググる、の順でいいと思います。
WordPressの構造がわかったうえでカスタマイズできるので、「WordPressは自由自在に操れる」という感覚が芽生えてくる
一度WordPressのテーマを1から作ると、ある程度はWordPressのサイトの構造が理解できるようになるので、カスタマイズするのも早くなります。
特に自分でWordPressのブログを持っている人は、「この幅をもっと狭くしたい…!」「この要素を削除したい」とカスタマイズしたい欲が出てくると思いますが、かなり広い範囲で、それが自在に実現できるようになります。
個人的には、この効果がとても大きいなと感じています。
記事下部に関連カテゴリの人気記事を表示するようにした。コードの管理方法は適当なので、「テーマ編集」から直接php書いてる。「自由自在」とまではいかないけど、ドットインストール、参考書を経て、WordPressでやりたいことがすこしできるようになってきた。 pic.twitter.com/bEqY9wH2bP
— シモツ@鹿児島 (@shimotsu_) August 23, 2018
ちょっとしたことなのですが、「自分の意のままに表現できるようになる」ことは、ものづくりの根源的な喜びです。
これを味わえるようになる、というだけでも大きな価値があるなと思いました。
逆に、できないこともわかってくる(これが重要)
これまで説明してきたステップを踏めば、ある程度簡単なWordPressのサイトは作れるようになると思いますが、逆に「できない部分」も見えるようになってきます。
例えば、JSを書いてより機能的な実装をしたいとか、かっこよく演出したい、みたいなことはもう少し学習しないと実現は難しそうです。
ただし、これまでの経験を踏まえると「こういうふうに学んでいけばできそう」というステップアップのイメージもできるようになってくるので、あとはやるだけ、という状態になります。
ここまでのスキルは、あくまで素人に毛が生えたようなものだと理解しています。
さらにここから「自分が何をつくっていきたいか」をイメージし、またそこに走り出すことが大事なんですね。
まとめ
というわけで、「WordPress未経験から1ヶ月でテーマを作成するまでの学習法」というテーマでじっくり解説してきました。
冒頭にも書きましたが、これは僕個人が実際にやってきたルートというだけあって、必ずしも正しい方法ではないと思います。
けれど、Progateやドットインストールなどの今考えられる最高の学習ツールを駆使しているので、かなり効率はいいんじゃないかと思います。5年くらい前に同じことを勉強しようと思うと、この倍くらいはかかるんじゃないでしょうか。
それくらい今はITエンジニアを目指す人にとって学習環境は恵まれているといえます。
あとは、どんどんやっていくだけなので、引き続き目標を随時設定していきながら学習していきます。
もし興味がある方やぜひ僕のTwitterもフォローしてみてください。

















[…] WordPressのシンプルなテーマを作成する […]
[…] WordPress未経験から1ヶ月でテーマを作成するまでの学習法 […]
[…] WordPress未経験から1ヶ月でテーマを作成するまでの学習法 […]
[…] WordPress未経験から1ヶ月でテーマを作成するまでの学習法 […]
[…] このサイトのリニューアル自体は2回目になるのですが、前回作ったときはこちらの記事にも書いているとおり、WordPressのサイトをちゃんと開発した経験が少なく、未熟なものでした。 […]
[…] 模写と同時期くらいに、WordPressではじめてオリジナルテーマのサイトも作ったりしました。これは「WordPress未経験から1ヶ月でテーマを作成するまでの学習法」に詳しく書いています。今見返すと稚拙で恥ずかしいクオリティですが、本を参考に見よう見まねで作りましたね。ただ、「拙いながら、オリジナルのものを作り切る」ことの重要性をここで学んだ気がします。 […]
[…] WordPressは、HTML/CSSの知識がなくても使えます。しかし、サイト運用を始めれば、大規模なカスタマイズでなくとも、「ここで改行したい」「アンダーラインを引きたい」など、自分好みにしたくなる部分があるんだな、ということがわかりました。知識があればコードをコピペするだけでも恐れることなく立ち向かえますよね。学習法は、SHIMOTSUMAGAZINEの記事を参考にしました。progateは初級コース無料。中級の途中からお金がかかりますが、それでも月額980円。ゲーム感覚で楽しく学習できる優れたサービスです(私は2ヶ月分払って卒業しました)。個人のブログサイトなら、HTMLとCSSコースの初級〜上級と、道場コースを学習すれば十分だと思います。 […]
[…] WordPressは、HTML/CSSの知識がなくても使えます。しかし、サイト運用を始めれば、大規模なカスタマイズでなくとも、「ここで改行したい」「アンダーラインを引きたい」など、自分好みにしたくなる部分があるんだな、ということがわかりました。知識があればコードをコピペするだけでも恐れることなく立ち向かえますよね。学習法は、SHIMOTSUMAGAZINEの記事を参考にしました。progateは初級コース無料。中級の途中からお金がかかりますが、それでも月額980円。ゲーム感覚で楽しく学習できる優れたサービスです(私は2ヶ月分払って卒業しました)。個人のブログサイトなら、HTMLとCSSコースの初級〜上級と、道場コースを学習すれば十分だと思います。 […]