毎月配信しているPodcast、#ShimoQuiRadioのWebサイトをリニューアルしました。
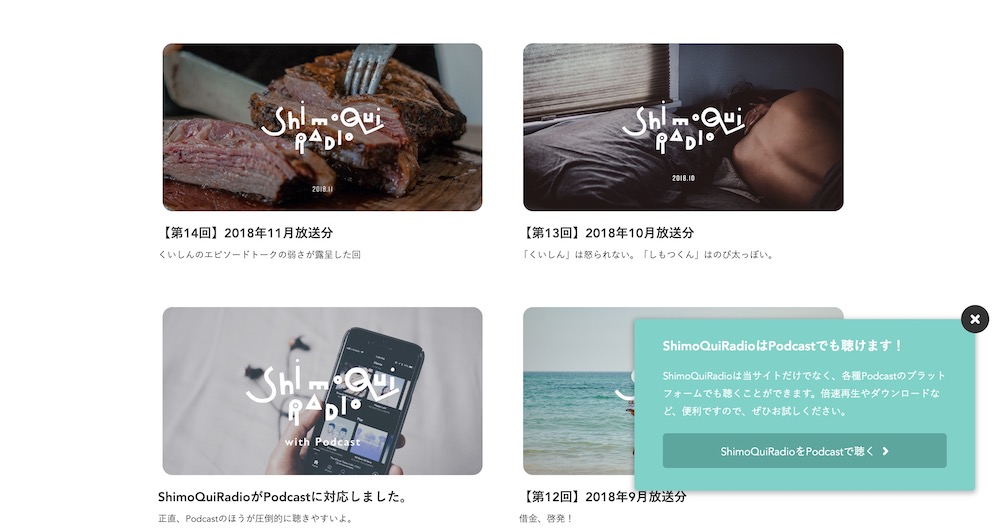
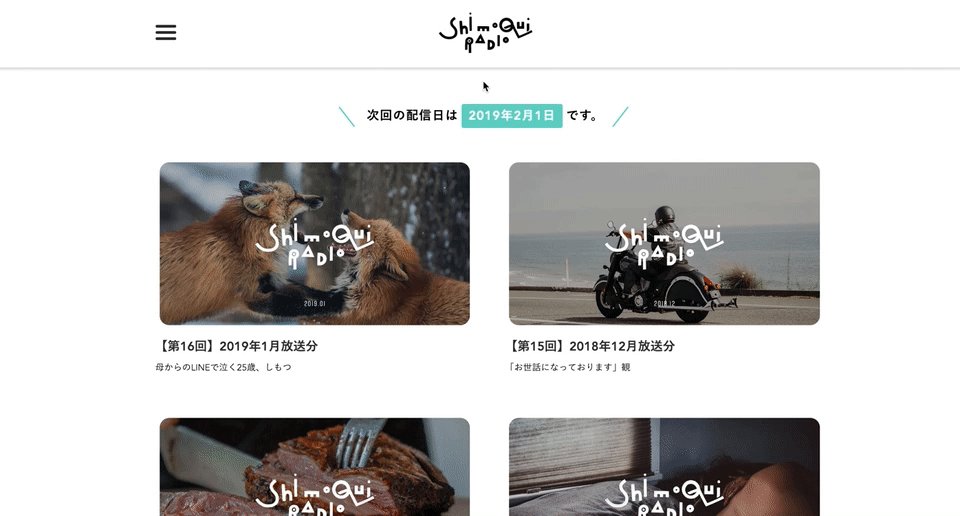
■記事ページ
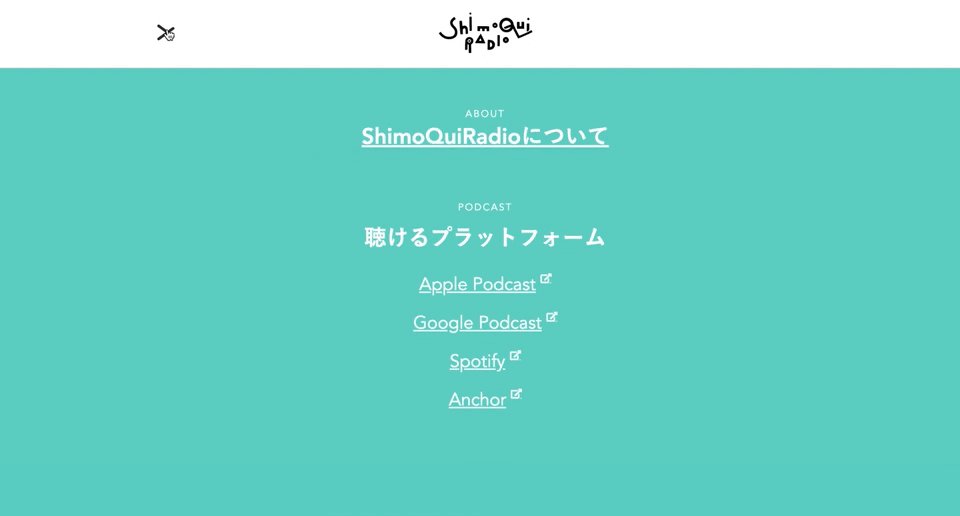
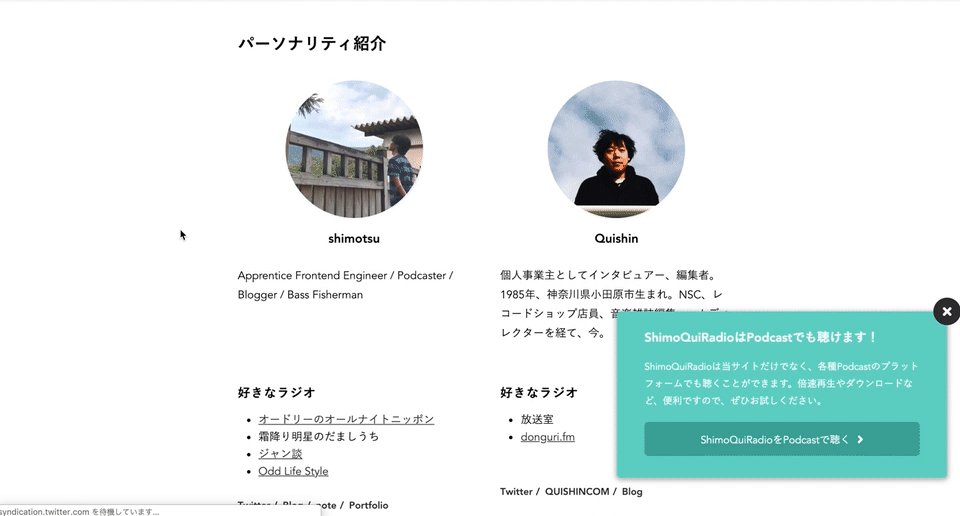
■トップページ → aboutページ
このサイトのリニューアル自体は2回目になるのですが、前回作ったときはこちらの記事にも書いているとおり、WordPressのサイトをちゃんと開発した経験が少なく、未熟なものでした。
最近、実務や個人的な制作でちょこちょこWordPressのサイトを扱えるようになってきたので、「ShimoQuiRadioのサイトをもっといい感じにしたい」と思うようになり、リニューアルに着手しました。
与件/制作におけるポイント
個人的なサイトを作るときは毎回いくつかのポイントを念頭に置きながら作るのですが、今回の与件/制作におけるポイントは以下のとおり。
- WordPressの習熟
- ウェブサイトからPodcastへの導線を強化
- なにかしらの「ライブ感」を出す
- スマホで気持ちのいいUIにする
それぞれ解説していきます。
WordPressの習熟
これまでWordPressのサイトを1〜2個作ったり、実務でちょっとしたページの改修してきたりしましたが、まだまだ「慣れている」というレベルには達していないと思っています。
なので、WordPressに慣れるために、「とにかくWordPressでサイトを作るしかない」ということを考え、今回も迷いなくWordPressで作ることにしました(もともとWordPressで作られたサイトなので、別のCMSで作ると移行が面倒だったというのもあります)。
あまりここでは詳しく書きませんが、今後のキャリアパスを考えたときに「WordPressで難なくサイトを構築できるようになる」というスキルセットは少なからず武器になると思うので、そういった意味でもマスト要件としてWordPressの使用を盛り込みました。
実際、静的なコーディングからWordPressへの組み込みは実質7時間くらいだったので、初期のころに比べるとずいぶんスピードは上がったように思います。WordPressはクエリの考え方や、テンプレートなど独自の要素が大きいので、作れば作るほど作業スピードがあがっていきますね。
WordPressの構築には、ずっとこの本にお世話になっています。実践的かつわかりやすい内容なので、めちゃくちゃ助かっています。。。
ウェブサイトからPodcastへの導線を強化
【2018年最新】個人でPodcast番組を配信する最もシンプルな方法【Anchor】
上記の記事に書いたのですが、ShimoQuiRadioは2018年10月にPodcastでの配信に対応しました。それまではWebサイト上のプレーヤーで直接聴くか、音源をダウンロードして聴くしかなかったので、Podcast対応することで使いやすさは劇的に向上しました。
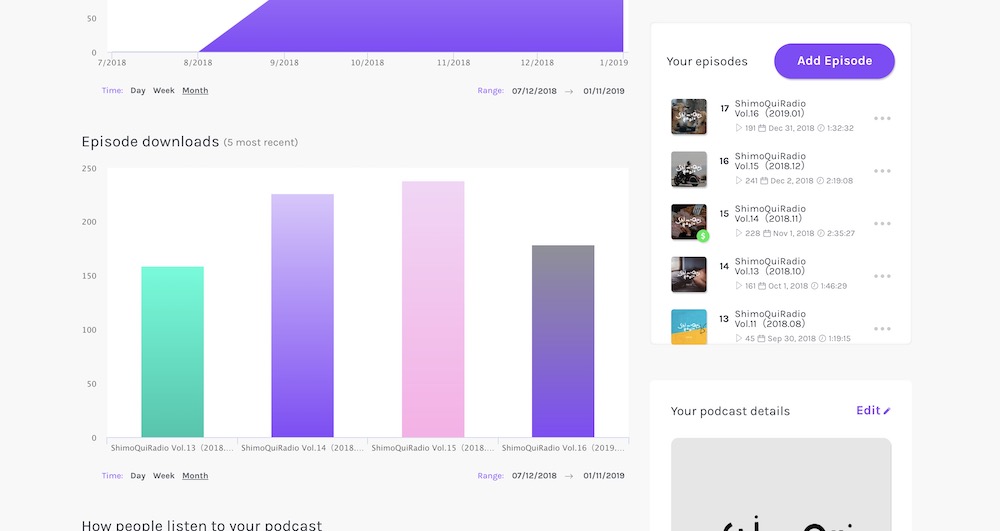
またPodcastに対応したことで、再生回数も細かく取得できるようになり、配信のモチベーションも上がりました。「どれくらい聴かれているか」は自分たちで把握するだけじゃなく、第三者にも説明しやすい客観的な数値なので、取得できるに越したことはありません。

ですので、「もっとPodcastで聴いてくれる人を増やしたい」という思いがありました。極論、Webサイト上で再生する人はゼロでもいいくらい。取得できない再生回数はノーカウントなので、あまり意味がないからです。
ということで、今回のリニューアルにおいては、ShimoQuiRadioのサイトからPodcastの配信ページへの導線を強化しました。
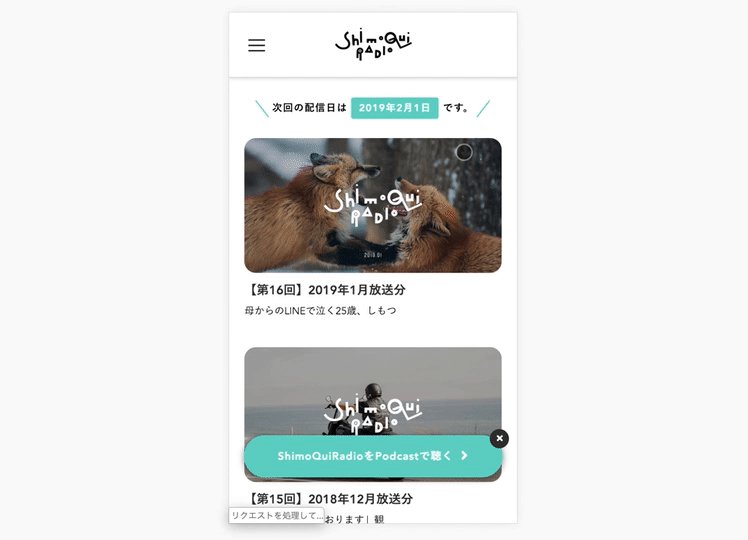
具体的には、PC版ではちょっとスクロールすると右下にひょこっとポップアップでPodcastへのリンクを表示させ、スマホ版では、画面下部に位置固定でボタンを表示するようにしています。

これで、ほとんどの初見の人に「あっ、このラジオPodcastでも聴けるんだ」と気付いてもらえるかなと。また、このポップアップのアイデアは、BtoBのWebメディアの資料請求のCVボタンを参考にしました。
なにかしらの「ライブ感」を出す
ShimoQuiRadioは、毎月1日更新するというルールで配信しています。つまり、このWebサイトはアーカイブ性もある、活きたコンテンツともいえます。
なので、「ちゃんと定期的に更新している」ことを効果的に伝えたい、そう思いました。ShimoQuiRadioは「毎月1日更新」という点はかなりアイデンティティの形成のウェイトを多く占めていますし、実際世の中のPodcast/ネットラジオは不定期のものが多いので、そことの差別化を図りたいと思ったのです。
そこで、超シンプルに次回の配信予定日を掲出することにしました。トップページおよび詳細ページのいちばん目立つ位置に出すことで、「このPodcastは定期的に配信されているんだな」と思ってもらうことを狙っています。

スマホで気持ちのいいUIにする
このサイトを見る場面って、自宅でゆっくり椅子に座ってPCで「ん〜」って見るという感じよりは、僕らの会話のなかで「実は、こういうPodcastをやってて〜」みたいな流れで見ることのほうが多いような気がします。まあ、このサイトに限らず、ウェブサイト全体がそうなってきているのかもしれませんが。
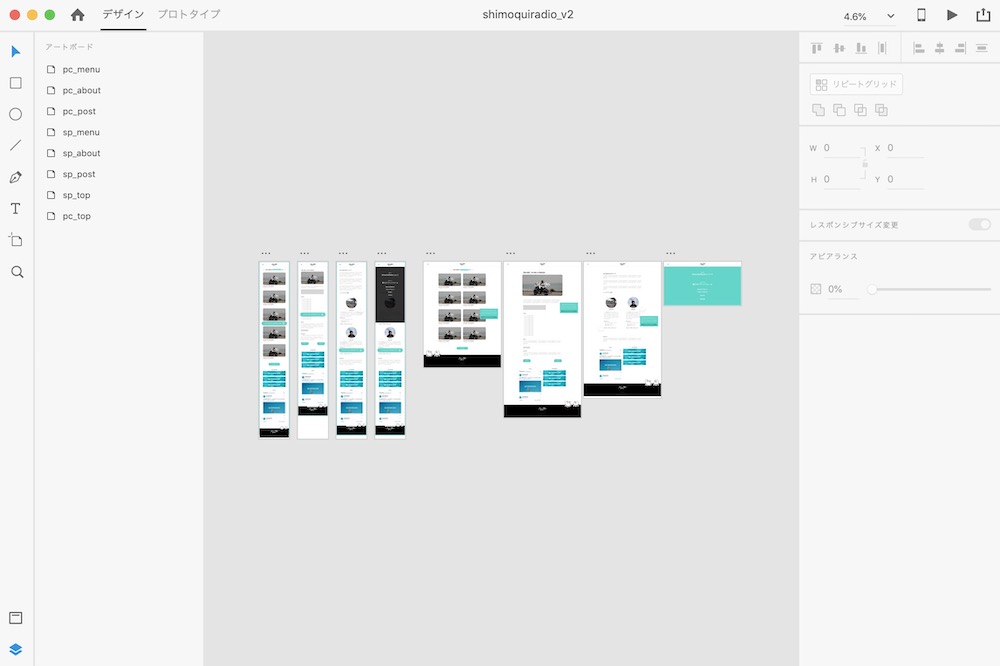
そんなわけて、スマホファーストのサイトにしようということで、デザインはスマホ版から作りました。下の画像でいうと、左側のスマホ版から作り始め、モジュールを拡張してPC版を作りました。

下にスクロールしたら隠れるヘッダーとか、文字やボタンのサイズ感とか、スマホで見たときに気持ちのいいサイトになるように調整しました。画像の角丸の感じとかは、最近ハマっている麻雀のMリーグのサイトなどを見て参考にしました。

その他の気づきや学び
今回、Pug(htmlのテンプレートエンジン)もscssもjsも、できるだけ機能ごとにモジュール化して作っていったのですが、ちょっとした修正の際に、エディタ内でパッと検索して修正できる点がすごい便利だなと感じました。VSCODEの検索機能がめっちゃ優秀ってのもありますね。
それから、jsを書くのがもっと楽しくなりました。これまでは、自分ができる範囲のhtmlとcssを書いて満足していたのですが、ちょっとそれに慣れて、次のステージに移行したのかもしれません。htmlやscssよりjsを書いてる時間の方が楽しかったです。いくつかの機能ごとのjsファイルをバンドルしてちゃんと動いたときの感動がすごかったです。
昨年末にJavaScriptを体系的に学ぶために『JavaScript本格入門』という本をじっくり1周やったのですが、これがじわじわボディブローのように効いてますね。このタイミングでやっててよかった。この本は机に置いて、常に開けるようにしています。
また、できる限りjQueryを使わずにピュアなjsで記述していったのですが、それっぽい「感じ」が出てちょっと気持ちよかったです。ただ、fadeIn/fadeOutとか、圧倒的にjQueryのほうがな場面もあるので、都度使い分けるのがいちばん賢いとも思いました。
最後に
WordPressのサイト制作には少しずつ慣れてきたので、一旦このあたりで学習の意味合いの制作はストップし、次のステップに進みたいと思います。Vue.js、Nuxt.jsをやってみる予定です。ちなみに、これまでの学習の軌跡はこちらからどうぞ。
また、もしこれをお読みの方で、ちょっとした制作の相談とか、お仕事のご依頼などがありましたらお気軽にご連絡ください。制作のポートフォリオはこちらです。








コメントを残す