Webデザイナーにとって、公開されているさまざまなWebサイトのリファレンスを収集することは、スキルアップのため、よりよいデザインを作れるようになるための重要な仕事のうちのひとつです。
また、リファレンスの収集においてはただがむしゃらに集めるだけじゃなく、参考とする案件ごとや、サイトのトンマナ、サイトのタイプなどの種別に分けて管理するのも大事なこと。
僕は以前「Webディレクターがブックマークアプリ・Stacheを使うべき3つの理由。」というエントリで、Webディレクター向けにオススメなブックマークアプリとして「Stache」というツールをご紹介しました。
ところが最近は「どうやらこっちの方が使いやすい……?」と気づき、新たに発見したブックマークアプリ「Raindrop.io」を使うようになりました。Stacheにはない、Webディレクターにとってすごく便利な機能(ブックマーク郡をシェアできる機能)があり、それが超便利でこちらに乗り移ってきました。
このツールがWebディレクター、Webデザイナーにとって超おすすめですのでご紹介します。
目次
高機能なブックマークアプリ「Raindrop.io」とは?
「Raindrop.io」は、無料で使えるブックマークアプリです。
ブラウザとappのどちらでも使えますが、僕は極力アプリをインストールしたくない & Chrome Extensionで直接ブックマークしていく一連の流れが気持ちいいので、ブラウザの方を使っています。
月額3ドル払うと、ブロークンリンクの発見や、クラウドでのバックアップ、タグのサジェスト機能などもついてきます。ただ、、僕はいまのところ必要性をそこまで感じないので無料版に落ち着いちゃってますね。
実際に使ってみて感じる、特徴をピックアップしていきます。
- 基本的に各ブックマークは「collection」に格納することで管理する
- ブックマーク郡となる各collectionはそのままシェアできる
- List、Headline、Card、など多様な表示スタイルが好みで選べる
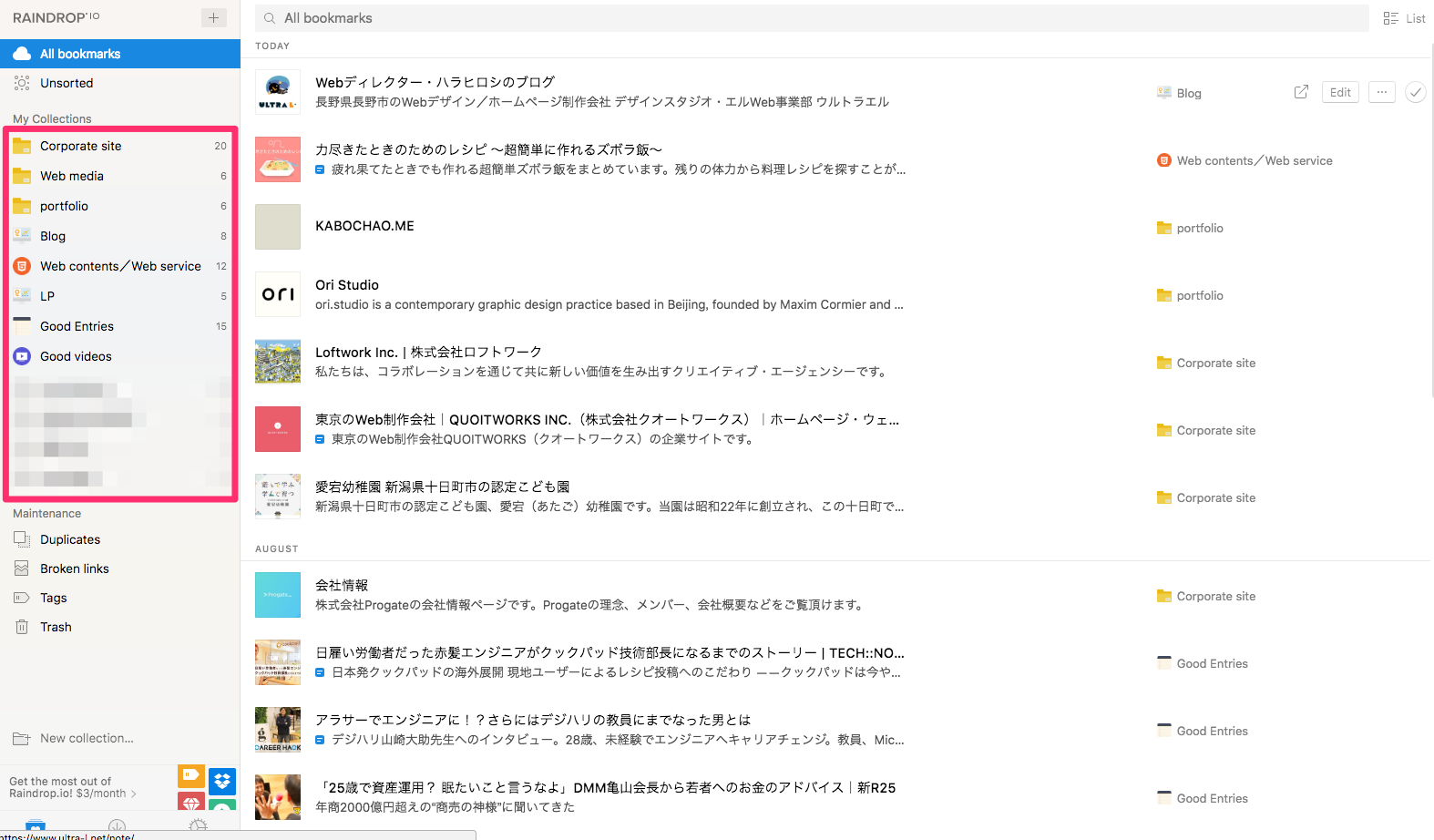
1.基本的に各ブックマークは「collection」に格納することで管理する
ブックマークは単にポイポイ追加していくのではなく、作成したcollectionに追加することで真価を発揮します。
分類は人によってさまざまですが、例えば僕の場合だと
- コーポレートサイト
- ウェブメディア
- (主に個人の)ポートフォリオサイト
- (主に個人の)ブログサイト
- その他ウェブコンテンツ/ウェブサービス
のような分類をしています。これは、単に僕が重点的に収集していきたいサイトのタイプがこれらなので、このようなcollectionにしています。
分類の方法は、その人がどのタイプのサイトを重点的にブックマークしていきたいかで選べば良いと思います。
例えば、ECサイトをメインにブックマークしていくことを考えるなら、
- ファッションEC
- 食品EC
- ガジェットEC
- アウトドアEC
みたいな具合でしょうか。
もちろん毎回検索して探すのもいいですが、やはりグルーピングされているほうがわかりやすいので、できればなんらかのcollectionを作ってそこに格納していくかたちをオススメします。
案件ごとのcollectionも便利
上記はサイトの属性ごとのcollectionについてですが、明確な案件ごとのcollectionもよく使います。
例えば、とある学校のサイトを作ることになったとしましょう。その場合、その学校と内容や目指すビジョンが近い国内のその他の学校が自然とベンチマークになってくるかと思いますが、それらを「◯◯学校制作」みたいなcollectionにまとめていれておくと、参照する際に便利です。
そしてこれは、以降で説明する②のシェア機能と合わせて使うことでより効果を発揮します。
2.ブックマーク郡となる各collectionはそのままシェアできる
これが個人的にRaindropの最も推しポイント。作ったcollectionは、collectionごとのリンクを発行し、公開できるのです!
しかも煩雑な作業は不要で、1クリックでトグルスイッチをオンにするだけ。超カンタン。
こちらが、未ログインの状態で招待されたリンクに飛んだ様子です。
例えば、Web制作を仕事にしている人なら経験あると思うのですが、サイト制作に入る前のリサーチの段階で競合サイトを調べたり、ベンチマークとなるサイトをひととおり調べたりしますよね。
そのときに、収集した結果を共有する際にURLをベタベタ〜っと貼って送るのはちょっとイケてない……。そんなときに、このRaindropで収集したcollectionをURLひとつで共有できるというのはかなり楽なんです。地味な機能なんですが、これは多くのWebディレクターやデザイナーにとって嬉しい機能なんじゃないかと思います。
しかも、PRO版になれば閲覧だけでなく協同でcollectionの編集もできるので、数人かけてリサーチするときにはもっと便利に。これ、使わない手はなくないっすか?
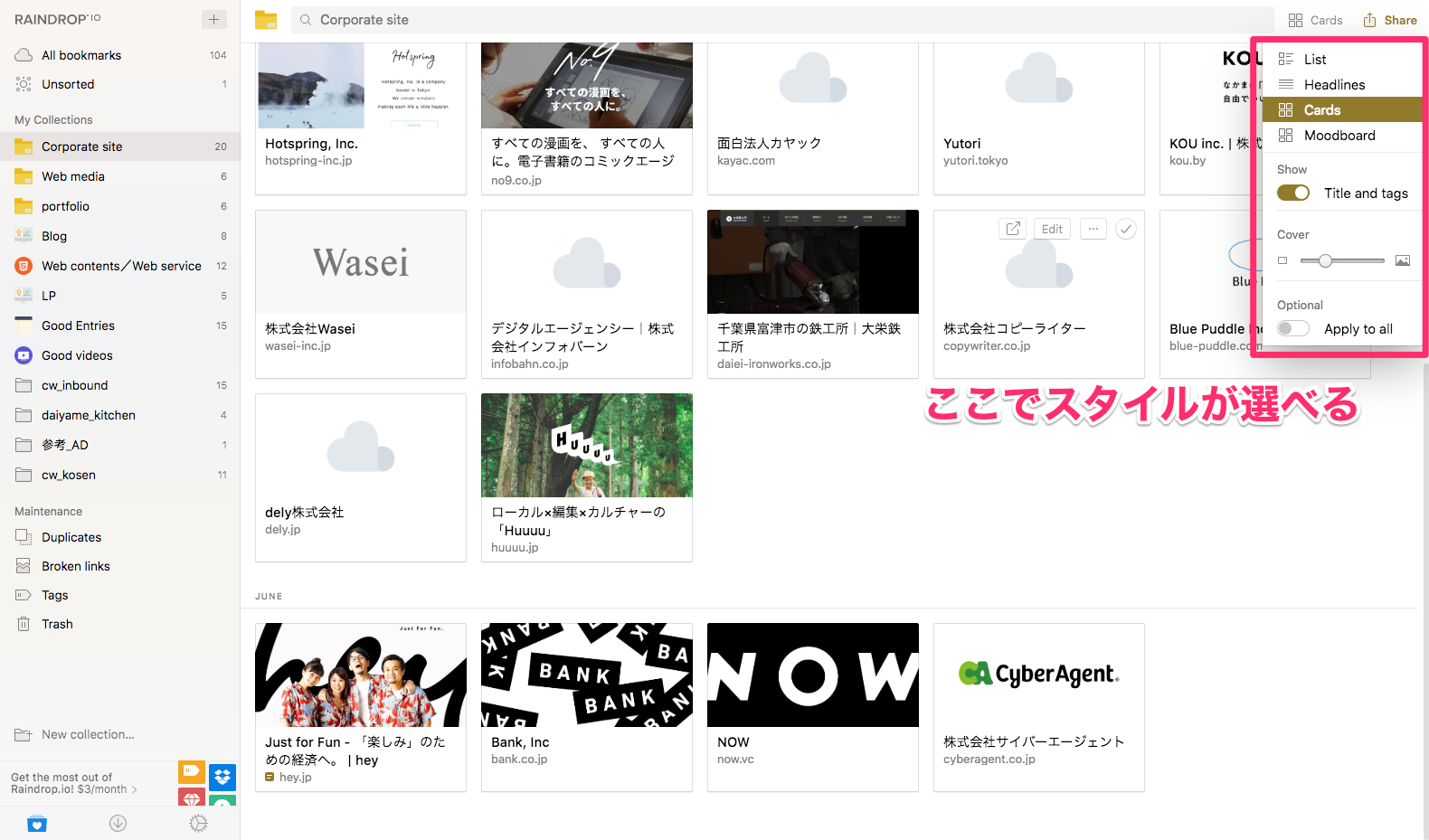
3.List、Headline、Card、など多様な表示スタイルが好みで選べる
これは②に比べたら些末な点ですが、ブックマークしたサイトはいくつかのスタイルを選べます。
選べるスタイルの種類は、
- List:サムネとタイトル
- Headline:タイトルのみ
- Cards:大きめのサムネとタイトル
- Moodboard:大きめのサムネとタイトル(内容によってサイズが自動で決定される)
の4つ。これはもう好みで選びましょう。僕はcollectionごとに分けています。
あとはカードのサイズを変更したり、表示する情報を絞ったりと、結構自由に表示がいじれるのがRaindropの特徴かなと。
Raindrop.ioでブックマークを追加する方法
基本は単なるブックマークアプリなので、使い方は超シンプル。今回はブラウザベースで、かつChromeを使っていることを前提とします。
①RaindropのChromeエクステンションを入手する
ブラウザで使うならこれはもう必須なんで、入れておきましょう。ChromeエクステンションはこちらのURLから追加できます。
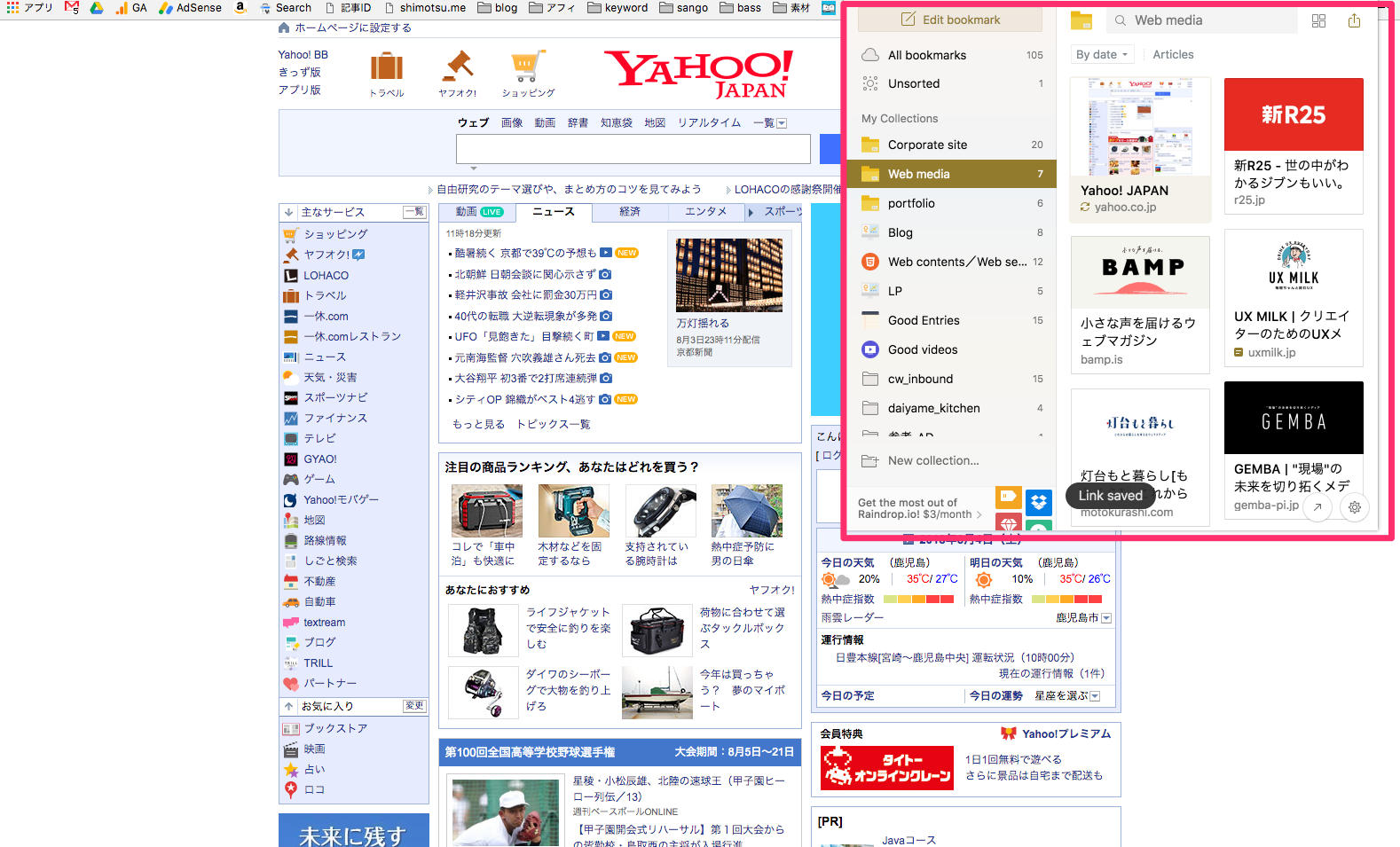
②ブックマークしたいサイトに飛び、Chrome拡張機能から追加する
今回は例として「Yahoo JAPAN」のサイトをブックマークします。
URLバーの右側にあるChromeエクステンションのボタン(雲のマーク)を押すと、画面右側にポップアップが出てきます。
あとは、格納したいcollectionを選択し、「add bookmark」をクリックするだけ。これで完了です。タグやディスクリプションの情報なども、同時に編集できます。
ブックマークアプリ「Raindrop」まとめ
このRaiddropを使えば、WebディレクターやWebデザイナーの方はより効率的にサイト収集・共有ができるようになります。しかも機能はほとんど無料で、動作も軽快。
個人でしこしことお気に入りのサイトを集めるもよし、チームで制作に必要なリファレンスを収集するために使うもよし、シンプルながらいろんな使い方ができるサービスで、すごくおすすめです。












コメントを残す