「Progateやドットインストールなどの教材で、HTML/CSSの基礎はわかった。そこで、次のステップに進みたいけど何をしたらいいか分からない…」
というWeb制作/プログラミング初心者の方は多いと思います。
Progateやドットインストールでは目標物が決まっているのでそれを作ればいいのですが、そのカリキュラムを一度終えてしまうと、次になにに着手すべきかは自分で考えなければなりません。
そこで、教材での学習の次のステップとしてオススメの学習方法が「LP(ランディングページ)の模写」という方法です。
実は僕自身、まったく同じ状況で「どうしようか」と考えていたところ、この方法を知り、実際に世の中に公開されている3枚のLPを模写してみたんです。
3つめの #LP模写 をしているんだけど、さすがに毎日約5時間×2週間コーディングを続けてると、どうやって実現するかがパッとイメージできるようになってきた。ところどころジェネレータ使ったり、パーツを使いまわしたりして、スピード自体も上がってきた気がする。 元サイト→ https://t.co/TWGuLoCHTb pic.twitter.com/CC5dgjBg5v
— shimotsu (@shimotsu_) August 15, 2018
すると、それがめちゃくちゃ効果を実感しまして……。
作りながらも「これはいい勉強法かも…」と思っていたのですが、それ以上に、その後オリジナルのサイトを作っているときに、模写がすごく役に立ったという実感がありました。
そこで今回は、Web制作/プログラミングの初心者にオススメな「LP模写」という勉強法と、その効果についてお伝えします。
目次
LP(ランディングページ)模写とは?
「LP模写」とは、読んで字のごとくランディングページをそっくりそのままコピーする作業のことです。
ひとつだけ注意したいのが、「模写」の捉え方は伸ばしたいスキルによって違います。
- デザイナーを目指す場合:グラフィックとしてページを模写(Photoshopなどを使用して平面のデザインを模写する)
- コーダー、Webエンジニアを目指す場合:コードとしてページを模写(コードを書いて、ブラウザ上で模写する)
例えば、UIデザイナーの場合、既存のアプリやWebサイトを平面の表現として模写することでスキルアップを目指します。
けれど、コーディングの力を伸ばしたい場合、それでは全く意味がないので、実際にエディタにコードを書いて、既存のサイトの内容を模写していきます。
ここが微妙に人によって捉え方が違う場合があるので、自分がどちらに該当するのか、しっかり確認しておきましょう。今回ご紹介するのは、当然後者です。
なぜLPの模写がHTML/CSSの勉強に役立つのか? どんな効果があるの?
なぜLPの模写がHTML/CSSの勉強に役立つのか、Progateやドットインストールの次におすすめなのか、という点について、実際にいくつかのLPを模写してみたところ、この学習方法には以下の3つのメリットがあるなと感じました。
メリット①:1ページ全体を俯瞰する力が身に付く
LPを1ページまるっとコーディングすることで、1ページとはいえ、全体を俯瞰して作る流れが理解できるようになります。
Progateやドットインストールを一通り通ってきた方なら、ある程度ディテールを実現する力はすでに備わっています。
ですが、「簡単なサイトを上から下まで一通り全部コーディングする」という経験には乏しいはずです。
実際に、
- どこからどこまでをヘッダ/フッタとするのか
- divを使うべきか、sectinを使うべきか、articleを使うべきか
- classやidの命名規則はどうするか
など、実際に一通り作ってみると、「あれ、ここどうするんだっけ…?」とつまづくポイントが必ず出てきます。
シモツ
僕の場合、「さあ模写しはじめるぞ〜〜〜」と思い、エディタを開いたものの、何から入力していけばいいか分からず、しばらくフリーズしました。笑
ですがこれは「学習」なので、そうなればこちらの思う壺。「分からないことがある=未熟な部分」ということなので、どんどん調べて、実行して、血肉にしていけばいいのです。
こうした経験を得るのに、LPの模写はとても役に立つのです。
メリット②:教材では使わない実装方法が身に付くきっかけになる
Progateやドットインストールで使う実装方法がすべてではありません。例えば、もっともわかりやすい例がCSSのプロパティでしょう。
Progateで出てくるプロパティは、ある程度頻出のものはカバーできているものの、当然「存在するプロパティすべて」ではありません。
実際に、模写をしてみると当然「これ、どうやって実装するんだっけ?」とわからない点が出てきますが、その答えはProgateのスライドに登場していないプロパティであることもしばしばあります。
この事実を実感し、実際にググって自分なりの答えを見つけ出す、という流れを繰り返しおこなうことが、今後オリジナルのサイトを作るうえでとても役に立ちます。
メリット③:コーディングのパターンを蓄積できる
いくつかのLPを模写していくと、「あぁ、このパターンね」となんとなくコーディングをする前に作り方がイメージできる部分がちらほら出てきます。
おそれく熟練のマークアップエンジニア、コーダーであれば瞬時に作り方が想像できるようになるんだと思いますが、ほんのすこし、その感覚が味わえるよう(な気)になってきます。
要は、自分のなかにパターンを蓄積していく、ということです。引き出しを多数用意しておくことで、作業時間がどんどん短縮され、短い時間で作り上げられるようになります。
僕が取り入れたLP(ランディングページ)模写の具体的な方法
それでは、僕が実際に行ったLP模写の具体的な方法をご紹介します。あくまで僕にベストマッチだった方法ですので、細かい部分は各自チューニングしてみてください。
手順①:模写したいLPを選んで決める
まずは、模写したいLPを選ぶところからスタートします。
これまで見てきたなかで印象的だったLPをチョイスしてもいいですし、以下のようなギャラリーサイトを見てビビッとくるものを選んでもいいでしょう。
基本的には自分の好きなページでいいと思いますが、「そのページが好きであること」と「難易度が適切であること」を基準に考えるといいと思います。
- そのページが好きであること:シンプルに、作っていて自分が楽しいサイトである方が良いです
- 難易度が適切であること:LPにも難易度は差があるので、自分にあった難易度のサイトを選びましょう
難易度に関して、僕は3つのLPを以下のような基準で都度選んでいきました。
- これまでに作ったことがない要素を含んでいる(引き出しを増やす意図)
- パッと見て、「ここ、どうやって作るんだろう?」と悩むような要素を含んでいる(簡単すぎない)
- 画像要素が少ない(画像要素ばかりだと勉強にならないので、極力画像が少ないページを選んだ)
基準は、選びながら少しずつ明確になっていくので、とりあえず最初の1枚は「えいやっ」と好みで選んでしまってもいいと思います。
手順②:サイトのスクショをとり、スケッチツールのキャンバスに貼り付ける
次は、手順①で選んだサイトのスクショを撮ります。
Chromeですと、以下のキャプチャツールが便利です。
Full Page Screen Capture – Chrome ウェブストア
無事、サイト全体のスクショを入手できたら、スケッチツールのキャンバスに貼り付けていきます。
今回は、Adobe XDというツールを使用しましたが、簡単に操作できるスケッチツールであればなんでもよいと思います。

Adobe XDのキャンバスにスクショを貼り付けた。右側には、メモ用の空のキャンバスを用意する。
左側のキャンバスにLPのスクショを、右側のキャンバスはメモとして使用します。
手順③:スクショを見ながら、ブロックを組み、実装していく
ここから、実際に手を動かして、エディタにコードを書いていきます。
適当なフォルダを作り、「index.html」と「style.css」だけ作ればOKかと思います。あとは、index.htmlをブラウザで表示し、随時リロードしていってください。
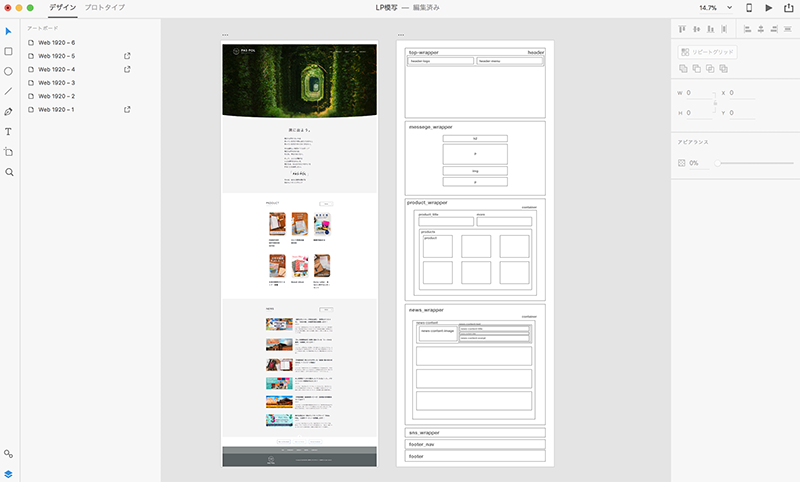
僕の場合は、最初はスクショを見てブロックに分解し、それを右側のキャンバスに描いてきました。

今見返すとところどころおかしい部分はありますが、最初は結構細かく作りました。
というのも、こうしたガイドがないと、最初は本当に「どう組めばいいか手も足も出ない」状態だったのです。
こうしてブロック状にし、ガイドにすることで、次第にコードを書き始められるようになりました。

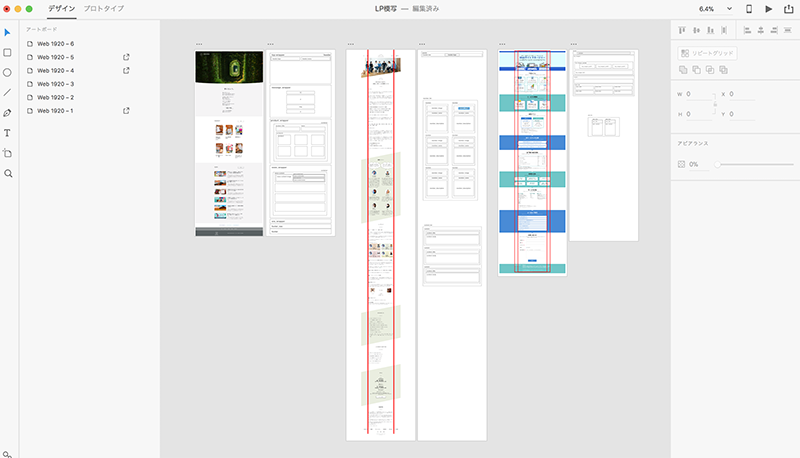
最終的には、ほとんどガイドなしでも作れるようになった
実際に細かくガイドを作ったのは最初の1枚と2枚目の半分くらいだけで、あとはガイドを作らなくともどんどん書けるようになっていきました。
あとは、これを淡々と繰り返していくのみ。
超地味な作業ですが、どんどんペースが早くなっていくのを実感しますし、サイトの構造をイメージできるようになってくるんです。
その他、模写する際の自分ルール
なお、模写する上では、以下のようなルールを設けて行いました。
ルールとしては、
・元サイトのソースは基本見ない(構成は目コピ)
・画像はDLしてよい
・フォント、幅は調べてよい
・詰まったところは随時メモっておく
・ピクセルの細かいズレはあまり気にしない
という感じ。— shimotsu (@shimotsu_) August 11, 2018
- 元サイトのソースは基本見ない(構成は目コピ)
- 画像はDLしてよい
- フォント、幅は調べてよい
- 詰まったところは随時メモっておく
- ピクセルの細かいズレはあまり気にしない
特に強く意識したのは、「元サイトのソースは極力見ない」というもの。
元のソースは「どうしてもできない…!無理!」というお手上げ状態のときにだけちらっと確認するにとどめ、あとは基本的に目でコピーしていきました。
ギターの練習法に「耳コピ」というのがありますが、それに似た方法ですね。
こうやってルールを設けると、学ぶべきポイントが明確になるのでおすすめです。
まとめ:自分に足りない部分を知るためにも、模写しよう
LPを0から作り上げるという体験をすると、「全然わからない」とか「意外といけるけど、詰まる部分もある」だとか、自分に足りない部分がどんどん見えてきます。
この確認とギャップを埋めるのに、LP模写はとても優秀な学習方法だと思います。PCさえあればオフラインでもできます。しかも無料です。
さらに、その次のステップについては以下の記事に書いているので、こちらもぜひ。






[…] 実際に世に公開されているLPの模写をする(×3枚) […]
[…] 夏以降、だいたい日々平均して6時間以上はなにかしらのコードを書いています。最初はProgateというプログラミング学習サービスで学習をはじめ、LPの模写などをしたり、WordPressのサイトを作ったりしました。それと同時に、ペライチのLPの実装や既存のウェブサイトのページの追加実装など、実案件に携わるようになりました。今は、おもにJavaScriptの習得(+ Vue.js)のために時間を費やしています。 […]