ブログを書いていると「スマホで撮った写真を記事に使いたい」場面が多く存在します。
特に、グルメブログや、商品レビューをよくおこなっているブログであれば、iPhoneで撮った写真をそのまま使うケースも多いです。
ですが、実際にやってみると分かるのですが、「スマホで撮った写真をPCに取り込んで、サイズを変更(リサイズ)する」って、地味にけっこう面倒なんですよね……。
数枚ならまだしも、1記事で数十枚に達したり、それを高い頻度で更新している人こそ、「写真を取り込む」「リサイズする」みたいなルーチンはどんどん自動化・効率化していきたいと思っていることでしょう。
そこで今回は、Photoshopの「アクション機能」「ドロップレット機能」を駆使して、スマホで取り込んだ写真を一瞬で(マジで一瞬です)希望のサイズにリサイズする方法をご紹介します。
Photoshopを使って一瞬でリサイズする方法の実演
ちなみに、以下が実際にその方法を使って写真をリサイズしてみた様子です。
「一瞬」というのは大げさかもしれませんが、だいたい3秒くらいでリサイズが完了しました。
実際にはこの3秒の間に、以下のようなことが行われています。
任意のサイズの画像をドロップレットにドラッグ&ドロップすると、幅800px(縦は元写真の比率応じて変更)になる
僕のブログでは、だいたいメインカラムの幅に合わせて700〜800pxくらいのサイズにリサイズして使っているので、このようなアクションに仕上げています。
というわけで、おそらく多くのブロガーにとって、これが実現できると記事に画像を入れるのがとっても楽になると思うので、この記事を最後まで読んでぜひこの状態を目指しましょう。
目次
iPhoneで撮った写真をPhotoshopで自動リサイズする方法
まず、実際の手順を解説する前にざっくり大まかな操作の流れを説明します。
この方法を実現するには、以下のような操作が必要です。
- スマホから写真を取り込む(今回の説明では割愛します。AirDropなどで取り込んでください。)
- Photoshopの「アクション機能」で自動リサイズするアクションを作成する
- ①のアクションを、Photoshopの「ドロップレット機能」でドロップレット化する
- ②で作ったドロップレットを使って、リサイズしたい画像を投げる
- 完了
基本的にはこれだけです。
特に、Photoshopに慣れていない人は「アクション機能」「ドロップレット機能」に耳馴染みがないと思いますが、
アクション機能 → Photoshop上での操作を記録し、自動的に再現できるようにする機能
ドロップレット機能 → アイコンにドラッグ&ドロップし、アクションを実行できる機能
と理解してもらえれば大丈夫です。
0〜4の工程ですが、だいたい5分くらいあればサクッと作ることができます。それでは手順をご説明していきます。
手順0:スマホから写真を取り込む
まずは、スマホで撮った写真をなんらかの方法で取り込みましょう。
iPhoneを使われている方は、AirDropで共有すると、そのまま画像を投げ込めるので便利です。
手順①:Photoshopの「アクション機能」で自動リサイズするアクションを作成する
まずは、画像をリサイズするアクションを作ります。
Photoshopを開き、「ウィンドウ」>「アクション」を選択し、アクションウィンドウを開きます。
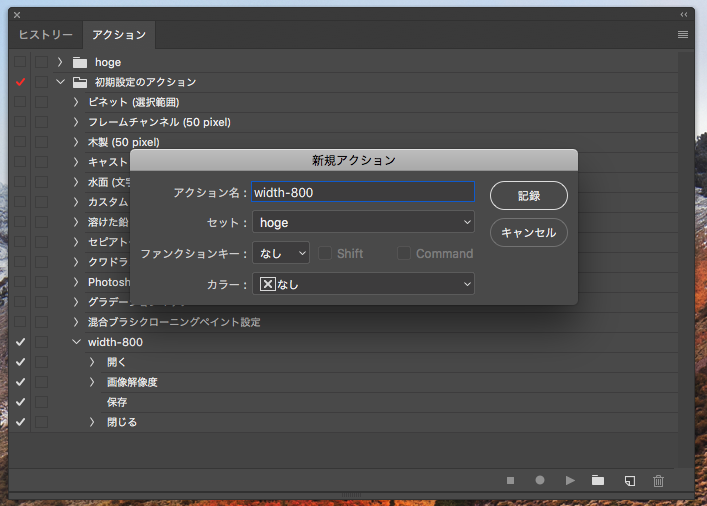
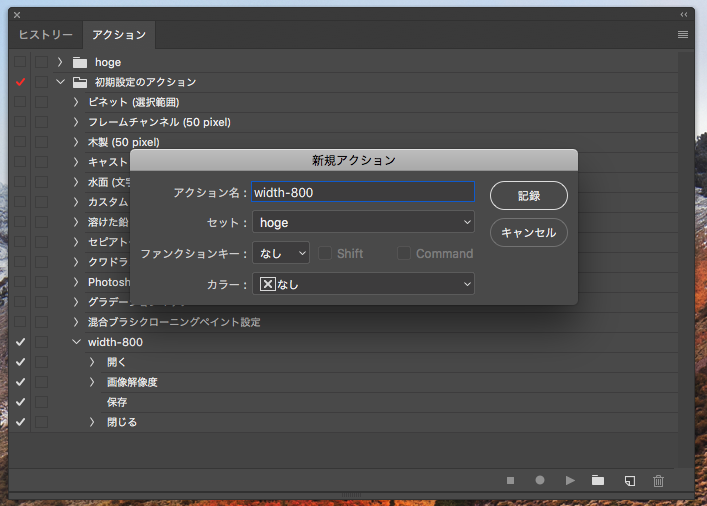
次に「新規アクション」をクリックし、任意のアクション名を記入します。
今回は、画像のサイズを横幅800にする予定なので、「width-800」なんて名前にしています。


今回はアクション名を「width-800」としました
ここからは、実際にアクションを記録していきます。
アクションウィンドウの下部にあるコマンドの中から「●」を選択し、記録を開始します。


アクションが記録されている状態
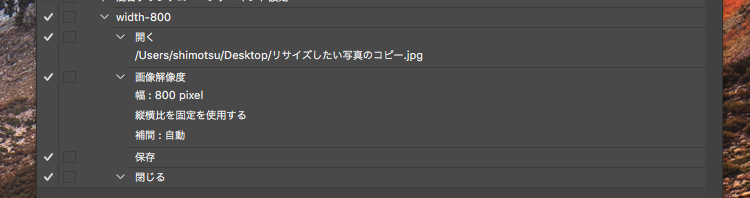
今回は、以下の手順でアクションを記録します。
- 「ファイル」>「開く」で、リサイズしたい画像を開く
- 「イメージ」>「画面解像度」で、任意のサイズを指定する(今回は、横幅800px固定ですが、好みで設定してください)
- 「ファイル」>「保存」で、画像を保存
- 「ファイル」>「閉じる」で、画像を閉じる
それぞれの操作のキャプチャは割愛しますが、以上の操作がすべて完了したら、アクションウィンドウ下部の「■」を選択し、記録を終了します。
すると、このようにアクションが記録されているかと思います。

ここまで記録されていたら、このステップは自動化のアクションはできています。
実際、ドロップレットまで使わなくとも、このアクションが選択されている状態で、アクションウィンドウ下部の「▶」からアクションを再生すると、この自動操作が走るので、この段階ですでに効率化はできているといえます。
それでは次のステップに進みましょう。
手順②:①のアクションを、Photoshopの「ドロップレット機能」でドロップレット化する
次に、「ドロップレット」を作成します。
同じく、Photoshop上で「ファイル」>「自動処理」>「ドロップレットを作成」を選択します。
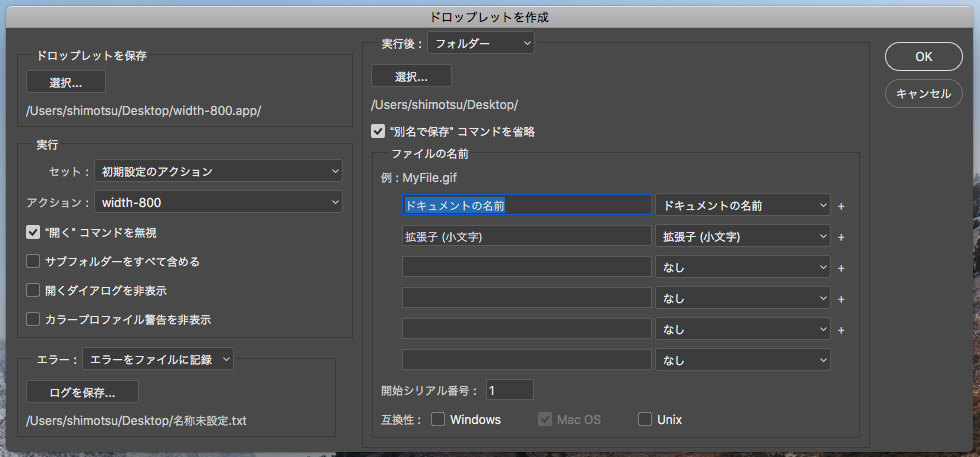
すると、こんなウィンドウが出てきます。

ここで以下のように設定します。
- 「ドロップレットを保存」で任意の名前/保存先を選ぶ
- 「実行」のアクションで、手順①で作ったアクションを選ぶ
- 「実行」の「”開く”コマンドを無視」にチェックボックスをいれる
- 「実行後」の「フォルダー」で、任意の保存先を選ぶ
- 「実行後」の「”別名で保存”コマンドを省略」にチェックボックスをいれる
- 【処理がうまくいかない場合】「エラーをファイルに記録」でログをとる
ドロップレットの作成は、ここまで設定を変更すればOKです。これなら1分で終わりますね。
もちろん、さまざまな設定を変更し、ご自身の使い方に合うようにカスタマイズしていただければと思います。
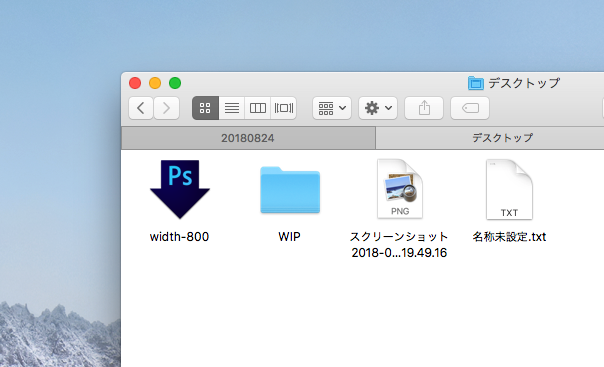
その後、「OK」を押したら無事ドロップレットが作成され、以下のようなアイコンがドロップレットの保存先に出現します。

ここまでで、基本的な準備は完成です。
手順③:②で作ったドロップレットを使って、リサイズしたい画像を投げる
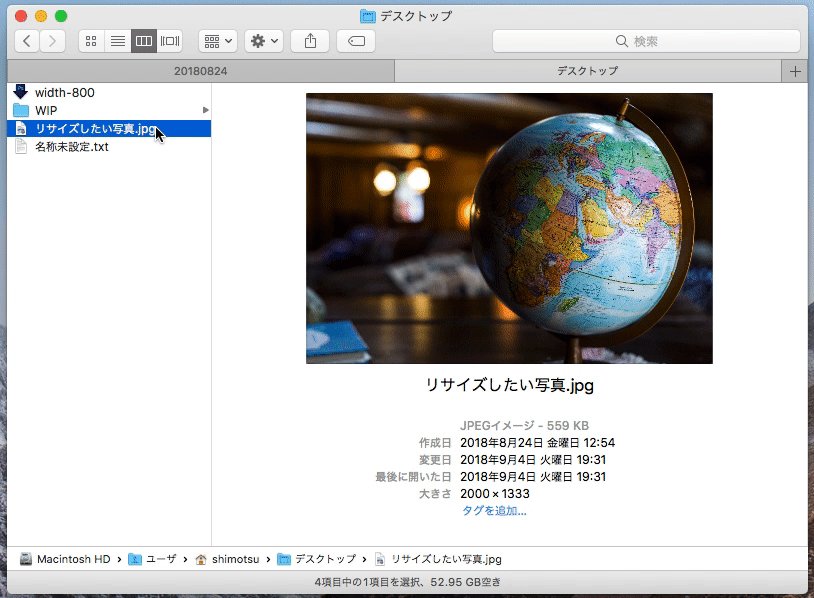
あとは、実際にリサイズしたい画像を、手順②で作ったドロップレットにドラッグ&ドロップするだけ。
一瞬、Photoshopが立ち上がり、次の瞬間には画像のリサイズが完成されているはずです。
もしここで処理が詰まったり、思ったとおりにいかない場合は、エラーログを記録し、そこから問題を探っていくとよいでしょう。
手順はここまでです。
おそらく、つまづくポイントさえなければ3〜5分くらいでひとつのアクションの自動化はできるんじゃないかと思います。
アクション作成→ドロップレット化はPhotoshopの強い味方
上記の【アクション作成→ドロップレット化】による一連の効率化はとても強力です。
特に、本業のデザイナーの方々はこのアクションをめちゃくちゃ巧みに使いこなし、極限まで効率化をはかっています。
今回は1枚の写真についての処理でしたが、これを数百枚〜数千枚と処理をするのに自動処理を活用したりすることもあるんだそうです。
あと、サイズ変更以外にも、同じフィルタをかけたり、エフェクトを入れるなど、アクション機能の使い所はたくさんあるので、ぜひいろいろ触って、ご自身でよく使うコマンドなどをアクション化してもらえればと思います。
継続してブログを書くには、「型をつくり、ムダなことを減らす」のが大事
「1年間ネットラジオを続けて学んだ、趣味としての発信を継続するコツ」の記事でも少し触れているように、ものごとを継続するうえで、極力ムダを省くことの重要性は、強調してもしすぎることはありません。
特に、画像のリサイズなんていう完全なルーチンワークは瞬時にPhotoshopにまかせ、「記事の構成案を考える」「執筆する」「アイキャッチ画像を作成する」といった本質的なところに時間を割きたいものです。
というわけで、今回はPhotoshopを使った画像の自動リサイズをご紹介してきました。
少しでも多くのブロガーの効率化の助けになれば幸いです。





コメントを残す