WordPressでブログサイトなどを運営している方の中には、PCのローカル環境に本番環境をコピーして開発している、という人も多いでしょう。
僕もその方法をとっていたのですが、「変更の履歴が追えないこと」「以前のバージョンに簡単に戻せないこと」がとても不便だったんですね。これを、どにかしたいなと。
というわけで、
シモツ
ローカル環境に置いているWordPressに「バージョン管理」の概念を導入してみよう
と、思い立ちました。
そこで、今回はローカル環境に構築しているWordPressのサイトをバージョン管理できるようにしましたので、その手順をお伝えします。
これで、変更箇所の履歴や内容がわかり、ずいぶんムダのない構築環境が整いましたので、WordPressでサイトを作っているブロガーの方などに参考にしてもらえればと思います。
本記事では、ローカル環境ツールやバージョン管理ツールの導入方法の詳細については触れません。
あくまで「ローカル環境で構築されたWordPressのサイトをバージョン管理する方法」のご紹介ですので、必要なツールは各自参考リンクを読んで導入してみてください。なお、環境はMacの前提で進めていきます。
目次
構築した環境の概要
まずは、環境の概要を説明します。
ローカル環境で構築されたWordPressのサイトをバージョン管理するには、
- ローカル環境にWordPressのサイトを構築し、
- それをバージョン管理ツールでバージョン管理する
というステップが必要になります。
以下、僕が実際に使っているツールをご紹介します。
ローカル環境構築 :Local by Flywheel
WordPressをローカル環境に構築するうえで、「Local by FlyWheel」というツールを使っています。
これまでMacでローカル環境にWordPressのサイトを構築するときは「MAMP」や「XAMPP」を使っており、今回はじめて使ってみたのですが、これがめっちゃくちゃ有能。有能オブ有能。
特徴としては、
- UIが優れていて、ほぼ迷うことなくスムーズにWordPressのサイトを構築できる
- 複数のローカル環境を、簡単に、同時に立ち上げられる
- 軽快
- 無料
という点が上げられます。
これまで3つのWordPressのサイトをローカル環境に作ってきましたが、いずれも全く迷うことなく、ストレスもなく作ることができました。正直、もう「MAMP」や「XAMPP」には戻れないですね。
導入の詳細はここでは割愛するので、以下のブログなどを参考に導入してみてください。導入も簡単で、3分くらいあれば終わります。
参考:WordPressローカル環境ツール「Local by Flywheel」のインストール方法と使い方
バージョン管理:Bitbucket + SourceTree
バージョン管理には「Bitbucket」と「SourceTree」を使っています。
それぞれの役割をざっくり表現すると、
- Bitbucket:「Git」「Mercurial」という2つのシステムで、バージョン管理をするWebサービス
- SourceTree:「Git」「Mercurial」でバージョン管理をしやすくするサービス
になります。
SourceTreeがなくてもGitでバージョン管理はできますが、いわゆる「黒い画面」上にコマンドを書いて操作する必要があり、初心者にとってはハードルが結構高いです。
それを簡単に、目に見えやすい形(いわゆる「GUI」)で管理できるようにしてくれる補助的なサービスが「SourceTree」です。
Bitbucketを選んだ理由は?
そもそもバージョン管理には「Github」という大手のツールがあるのですが、Githubでは無料プランで非公開リポジトリ(「リポジトリ」は、バージョン管理するファイル置き場の単位のこと)を作成できない、とのことだったのでBitbucketを選びました。
Githubはそもそもリモート環境下で、チームでの開発が前提になっているので、1人で低コストで開発するうえではBitbucketの方がなにかと都合がいいようです。
Gitを学ぶうえで超参考になる連載を読んでおくことをオススメします
なお、Gitについてはその概念をある程度理解しておくことをおすすめします。
僕は以下の連載を読み、Gitについての理解を深めつつ、Biotbucketの導入、使用の練習までをおこないました。
とても分かりやすい連載なので、非エンジニアでGitを触ってことがないという方はぜひ一度通して読んでみてください。
参考:非エンジニアのためのバージョン管理Git~メリットと導入前の準備
ローカル環境のWordPressをBitbucketでバージョン管理する方法
では、いよいよローカル環境のWordPressをBitbucketでバージョン管理する方法を説明していきます。
なお、以下が前提条件となります。
- Local by FlywheelでローカルにWordPressを構築している
- Bitbucket、SourceTreeをインストールしている
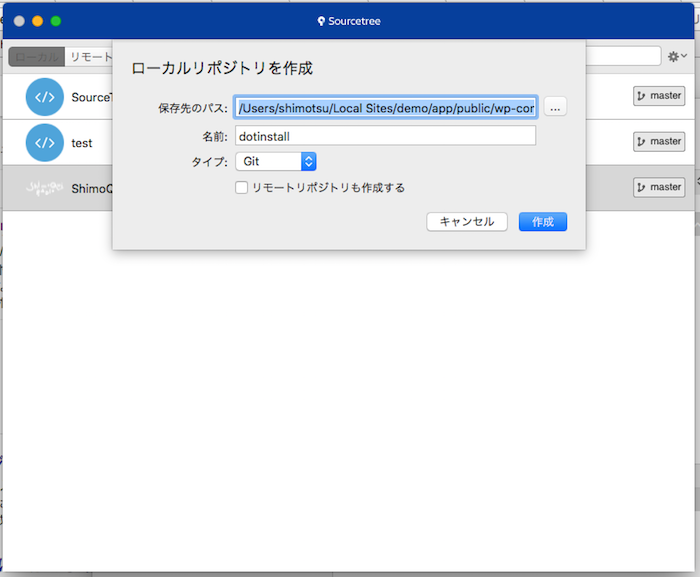
1.SourceTree上で、ローカルリポジトリを作成
まずLocal by FlywheelでWordPressのサイトを構築すると、以下のディレクトリにテーマフォルダができあがります。
User > Local Sites >(構築時に設定するローカル環境名)> app > public > wp-content > themes > 【テーマフォルダ】
そこで、SourceTreeでローカルリポジトリを作成する際に、上記のテーマフォルダのパスを指定します。その後、「作成」をクリック。
ここまでで、ローカルリポジトリの設定はほぼ完了。
次からは、実際にバージョン管理するための準備をしていきます。
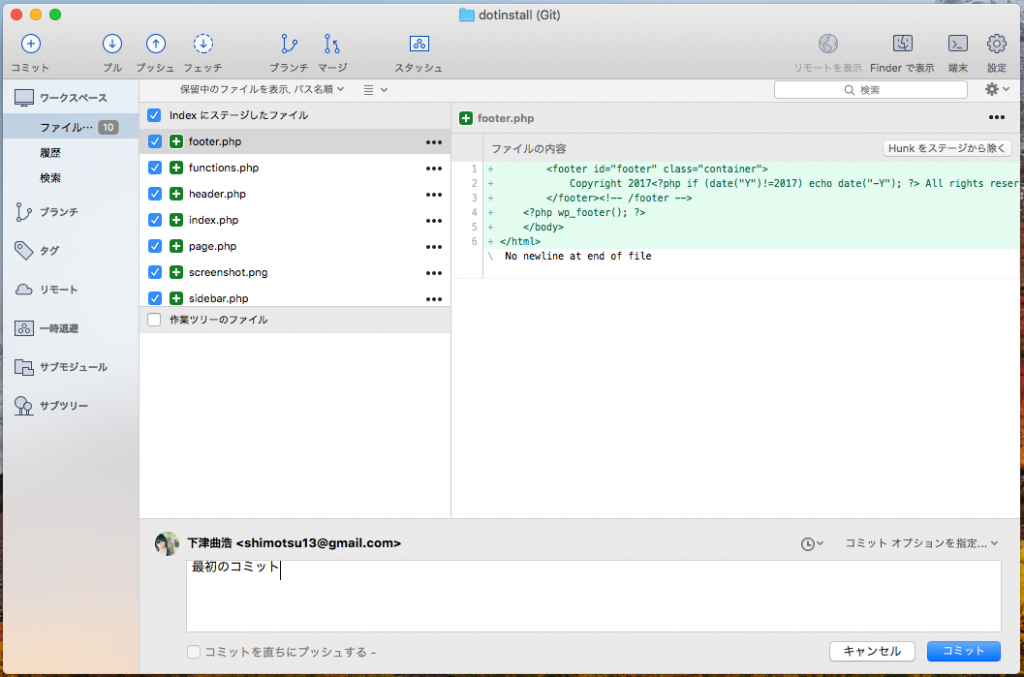
2.全てのファイルをコミット
Indexにステージしたファイルとして、全てのファイルを選択しコミットします。
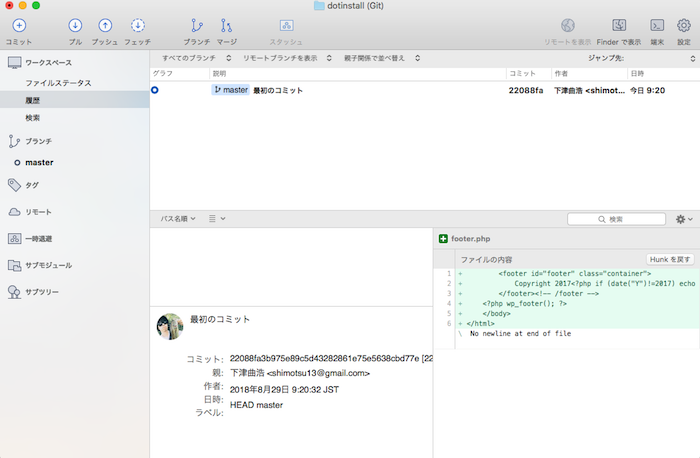
完了後、履歴に最初のコミットが表示されていればOK。
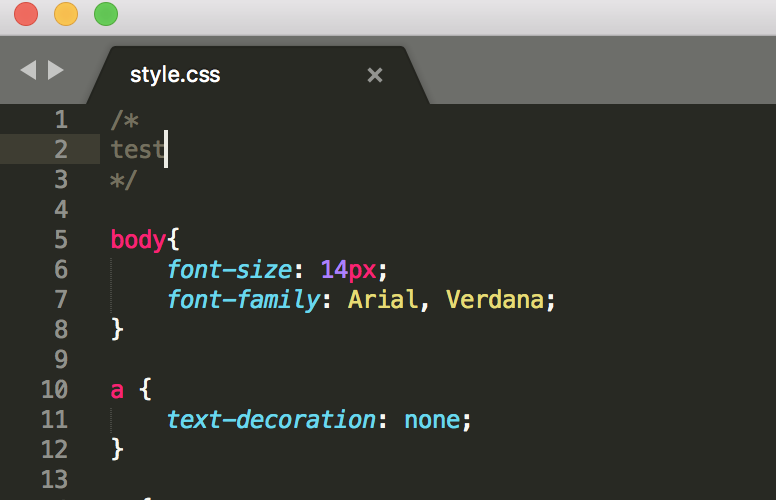
3.試しに、style.cssを書き換えて保存してみる
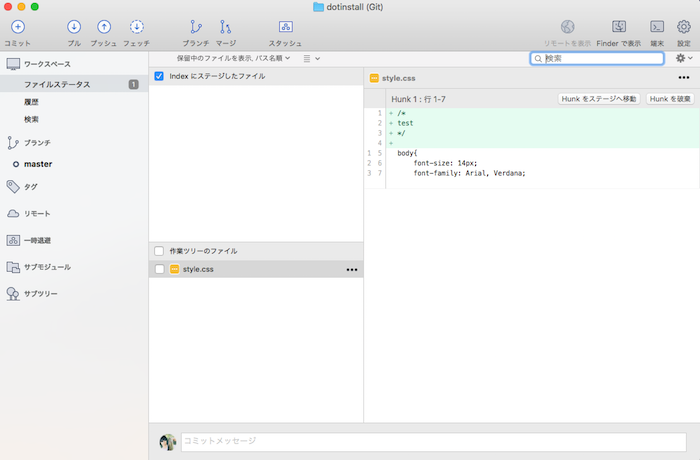
次に、実際にバージョン管理が可能かどうか、style.cssに適当なコメントを追記するテストをしてみます。
このように「test」という文字列をコメントアウトし、保存します。
すると、SourceTreeの方で、style.cssの中身が書き換わったことが確認できました!
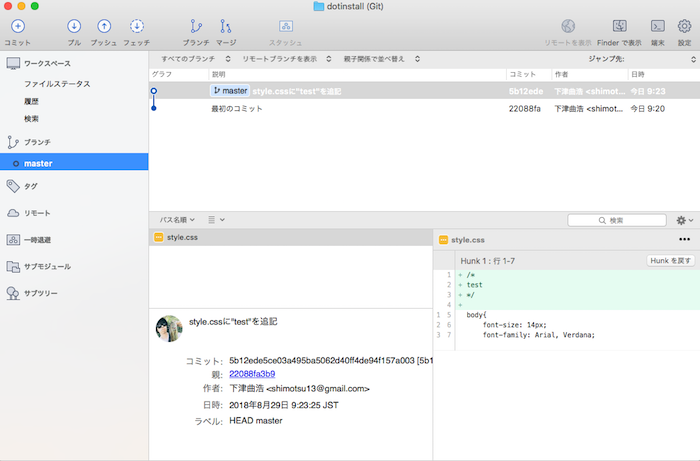
あとは、これをコミットすれば完了です。ちゃんと履歴が確認できることが分かると思います。
まとめ
というわけで、Bitbucketでローカル環境のWordPressをバージョン管理する方法を説明してきました。
ちなみに、僕の場合はローカルリポジトリで管理するだけでなく、勉強のためにリモートリポジトリも作成したので、ムダにチーム開発ができるようになりました。笑
リモート/ローカルにそれぞれリポジトリを作ったので、ShimoQuiRadioのサイトが謎にチーム開発できるようになった。
— シモツ@鹿児島 (@shimotsu_) August 28, 2018
さらにいうと、ローカル環境でバージョン管理するだけでなく、
リモートリポジトリにコミットしたら直接本番環境にも同様の変更が反映される
というところまで持っていきたいと思っています。これは追々やっていこうかなと。
安全、かつ効率的な開発のためにも、WordPressのブログを運営している人で、バージョン管理の概念を取り入れていない人はぜひ導入を検討してみてはどうでしょうか。














[…] なお、Local by Flywheelについては「Bitbucketでローカル環境のWordPressをバージョン管理する方法」という記事でもご紹介しているので、詳細が気になる方はぜひ見てみてください。これほどカンタンにWordPressをローカルに構築できるツールはないと思います。 […]