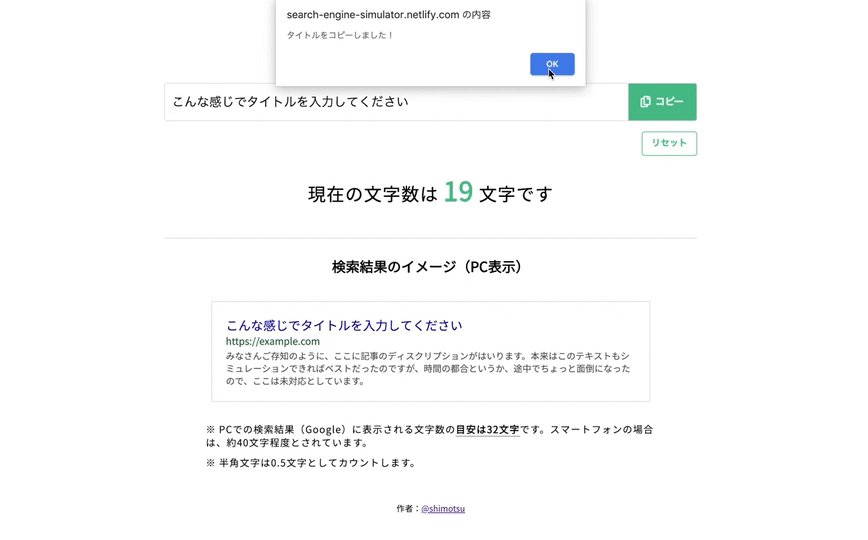
Googleの検索表示がシミュレートできるツール「検索表示シミュレーター」を作りました。
スマホからの使用は想定していないので、PC表示のみスタイリングをしています。
ここ最近Vue.jsの勉強をしていて、その習作のためというのが大きな目標のひとつです。もうひとつは、ブログ記事のタイトルを考えるときに、「今何文字なのか」「検索表示はどんな風になるのか」ということを知りたかったので、そのためでもあります。つまり、自分のためです。
Vue.jsのチュートリアルを一通りやっていたり、入門書を通ったりしていて、Vue.jsについては「なんとなく、メリットや使い方をわかり始めてきた(使いこなせるまではない)」くらいの段階です。
▼ 最初に一周したVue.jsの入門書。内容は深くはないが、具体的でイメージを掴むのにちょうどいい。
そんななか、今読んでいる『Vue.js入門』という本の冒頭に「Vue.jsは非常にプログレッシブなフレームワークである」という謳い文句がありました。
ちょっとしたWebサイト上のガジェット的な機能から、大規模なプロジェクトまでカバーできるほどの柔軟性、拡張性、があるというのです。「じゃあ、普段Webページを作る環境でちょこっとVue.jsの機能を追加してみたい」という気持ちがでてきました。これが大まかな経緯です。
目次
主な機能
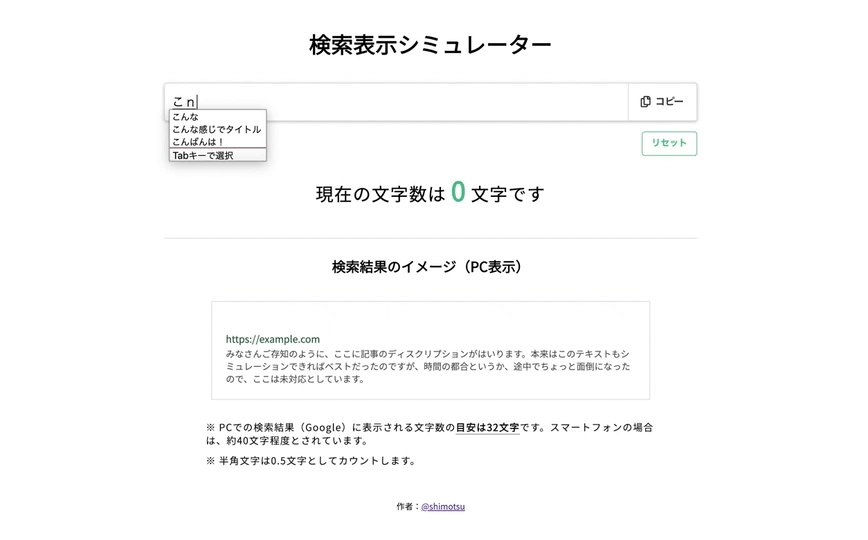
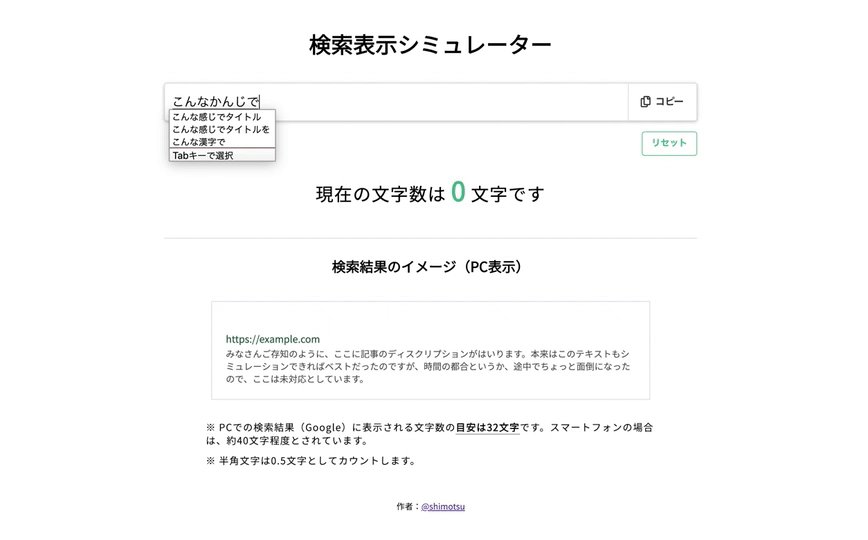
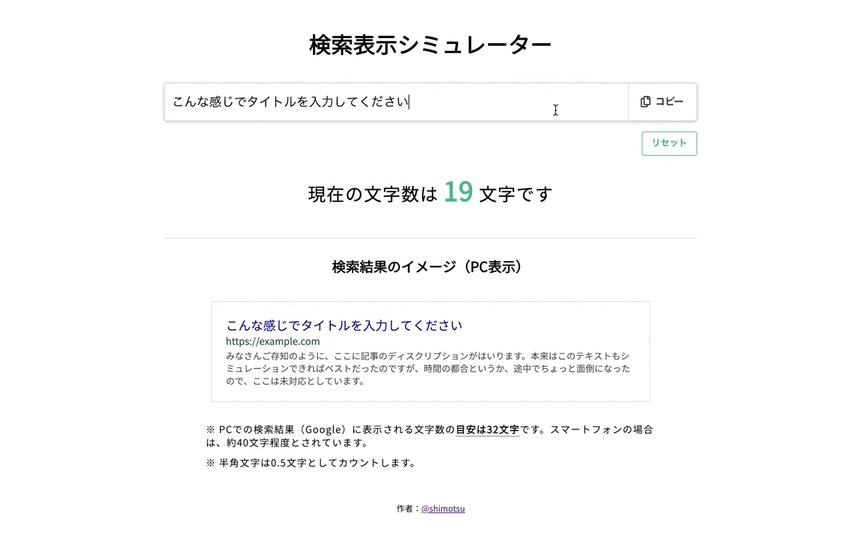
主な機能は以下のとおり。
- テキスト入力欄に入力された文字数をカウントする(全角は1文字、半角は1文字)
- カウントされた文字数によって色を数字の変える
- テキスト入力欄に入力された文字をクリップボードにコピー/リセットする
- 検索結果として表示されたときのイメージを出力する
いずれも、Vue.jsの基本的な機能のみで実現できます。それこそチュートリアルの序盤に出てくるようなものばかりじゃないでしょうか。
文字数のカウントや表示イメージの出力は算出プロパティ(computed)によって、テキストのコピー/リセットはVueインスタンス内に定義したmethodsによって機能しています。
【余談】算出プロパティ(computed)がはちゃめちゃに便利
簡易的とはいえひとつのアプリを作ってみてわかったのが、算出プロパティ(computed)がめちゃくちゃに便利だということです。
算出プロパティは、テンプレート内に書くには複雑すぎる処理に対して名前を付け、さらに処理の結果を変数のように扱えるプロパティです。
公式ドキュメント: 算出プロパティ
算出プロパティによって出力された結果が更新されるのは、それに依存するデータが更新されたとき。例えば、文字数をカウントして表示する算出プロパティがあったとして、入力された文字列が変更するたびに算出プロパティが呼び出され値を更新していきます。これが非常に高速で、とても使い勝手がいい。
今回のツールでも算出プロパティはたくさん使っています。
主に、ボタンのクリックなどのイベントハンドリングにはv-onディレクティブを、それ以外の動的な処理には算出プロパティを使っています。全体を通してそんなに複雑な処理はしていないので、これくらいで事足ります。
その他学んだこと、感想
netlifyへのデプロイ、previewが鬼簡単&便利
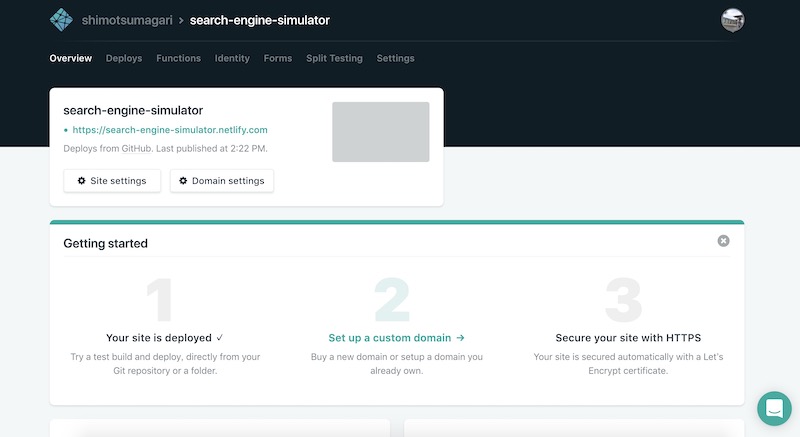
URLからも分かるとおり、今回はNetlifyを使ってサイトをデプロイしています。これが、本当に簡単で便利!

(1)Githubのリポジトリ経由でサイトをデプロイし、(2)開発のためにデプロイのPreview版が見れるようにする(プルリクエスト時など)、という処理のための操作をおこなったのですが、基本的にNetlifyの管理画面で全部できますし、しかも高速、さらに基本は無料というフルコース。めっちゃくちゃ便利でした。
これもう、単なるWebページくらいならレンタルサーバーとか使ってホスティングする理由がないですね(もうすでに多くの方が言及されていることではありますが)。
細かい説明はググってもらえればすぐ出ると思うので割愛しますが、まぁとにかく便利なのでNetlifyおすすめします。
既存のWebサイトの1機能として追加するという場面でも使える
もともと、Vue.jsの特長のひとつである「プログレッシブ性」を体感するという目的がありました。実際にやってみたのですが、たしかに実感できました。
サイトを作る際も、普通にLPをコーディングするように組んでいって、最後にデータバインディングする要素を{{ マスタッシュ構文 }}で囲ったり、v-on、v-model、v-bindなどの記述を追加するだけでいいので、かなりサクサク作り上げることができました。なるほど、これがプログレッシブなフレームワーク……。
もちろん、vue-cliも使っておらず、npmでvueをインストールし、importしているだけです。このあたりの手軽さも魅力ですね。
.substr()で文字列を切り出すときに全角と半角が混在してると厄介
今回ちょっと断念したのですが、理想を言えば、規定の文字列数(今回でいうと、PCの検索結果で一般的に表示される上限の文字数である32文字)を超えると、以降は省略され「…」と末尾に表示されるという機能を付けたかった。
ところが、文字数の切り出しに使う.substr()メソッドを使うと、それがうまくいきませんでした。というのも、全角は1文字、半角は0.5文字とカウントしているにもかかわらず、切り出す際に全角/半角の違いを考慮せず、32文字だけ抜き出してしまうんですね。(Googleの検索表示でも、半角は0.5文字、全角は1文字として扱われている)
要は、入力された文字数ではなく、バイト数に着目し出力しなければならないのですが、.substr()でどうしてもそれを実現できなかったので、いったん諦めました。空の配列と、半角で0.5回/全角で1回回るカウンターを用意して、32回になるまでpushし続け、最終的な文字を’…’を付けて出力する、みたいなことも考えたんですが、今のところうまくいってません。
Vue.jsの理解を深めていく
ちょっと前にVuexを使ったアプリも作ったのですが、これも調べながらやっとこさ作り上げられたという感じなので、まだまだVue.jsの理解を深めていきたい。今やっている『Vue.js入門』がちょうどよい感じなので、しばらくはこれをやっていきます。







コメントを残す