最近、なにかと話題になっているNuxt.jsとヘッドレスCMS「Contentful」を使ってシンプルな日報ブログを作ってみました。
https://shimotsu-daily-report.netlify.com/
機能としては「Today’s Highlight」という記事形式でどんどん追加され、それらの内容はContentfulの管理画面から更新します。
記事の内容はマークダウン記法で書かれており、Nuxt.jsで描画する際にマークダウンとして認識し、変換されます。
また、唯一固定ページとして存在する「About」ページの内容もContentfulから引っ張ってきています。
Contentfulは公式ドキュメントがわかりやすい
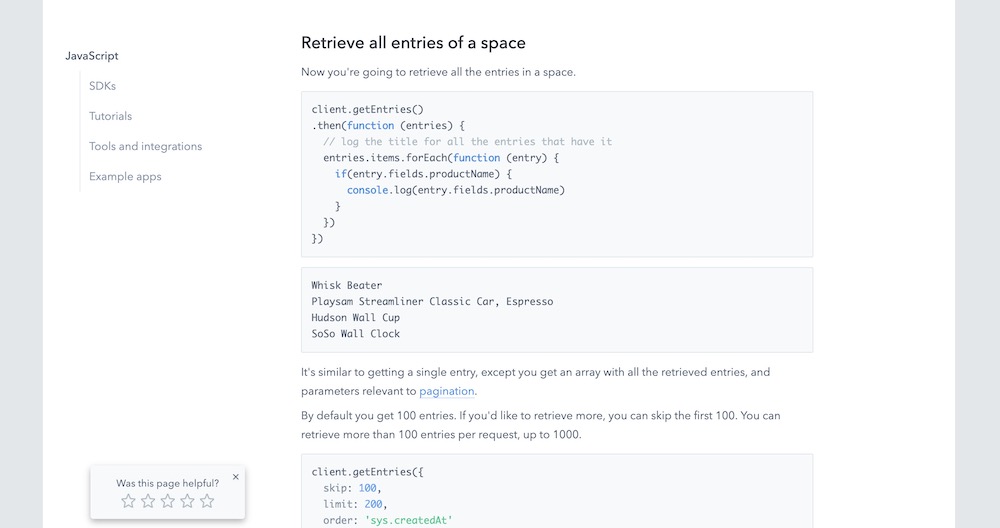
すごく重要な点なのですが、Contentfulは公式のドキュメントが分かりやすくてイケてます。
特に、以下のページに書いてあるJavaScriptでのContentfulの導入チュートリアルはよくできていて、このとおりにやってみるだけでContentfulの基本は抑えられると思います。
Getting Started with Contentful and JavaScript – Contentful
これまでWordPressをCMSとして使う場合、投稿か固定ページ、カスタム投稿タイプのいずれかの形式で各ページを作っていく必要がありましたが、Contentfulの場合、「Content Midel」と呼ばれる独自のフィールド郡から構成される型を作り、そのContent Midelをベースにコンテンツを拡充していくことになります。
この考え方は、WordPressに慣れていると最初はやや取っ掛かりにくいのですが、一度慣れてしまえば自由度が高くあらゆるレイアウトのコンテンツに対応できる素晴らしい形式だなと感じました。
また、WordPressの場合は最初にHTMLでベースをマークアップしたあとにPHPで書き換えるという作業が発生しますが、Contentfulの場合APIを叩いて記事を取得し表示させるようになっているので、当然ながらJavaScriptオンリーでOKなのも嬉しいです。
WordPressのようにCMSとして十分な機能を果たすには結構スキルが必要
一方で、自由度が高い分、それらを実現するには相当なスキルが必要であるとも感じました。
WordPressは、ある程度構築の知識があれば自由自在にカスタマイズできるのが大きな特徴ですが、WordPressでデフォルトで提供しているCMSのコア機能(アーカイブ、タグ、カテゴリ、ページング、サーチ…)をContentfulで表現するには、かなりJavaScriptを自在に操れるスキルがないと厳しいです。
事実、僕はまだまだNuxt.js、Contentfulに触れ始めたばかりで自在に操れるほどではないので、このあたりに苦労し、実装にも結構時間がかかってしまいました。
【最後に】WordPressよりContentfulのほうが楽しい
…それでも、WordPressよりContentfulのほうが実装していて楽しいです。正直、WordPressで消耗するくらいなら頑張ってJS書いたほうがいいとすら思うようになりました。
最近のWeb制作の潮流を見ているとNuxt.jsで書かれたWebサイトがどんどん増え、そのCMSにはContentfulを活用しているケースもけっこう目にするようになってきたので、「WordPress並に自在に操れる」レベルを目指してどんどんContentfulを使っていきたいと思っています。









コメントを残す