どうも、シモツです。
普段は、Web制作会社の取締役としてディレクターをやっており、経歴としては3年目くらいです。
未経験の人がWebディレクターとして仕事をしていくうえで、ほとんど必ずぶち当たる壁が「制作のスキルがない」という問題。特に僕のように、ディレクターからキャリアをスタートさせた人はたいていこの悩みにぶち当たります。
結論からいうと、Webディレクターにも制作(特にコーディング、プログラミング)のスキルは必要だと考えています。Webディレクターとしての市場価値をどんどん高めたい人はなおさらです。
この記事では、「Webディレクターが制作スキルを持っておくべき」と考える理由と、伸ばしたい場合の学習方法についてお伝えしたいと思います。
目次
Webディレクターに制作スキル(特にコーディング/プログラミング)が必要な理由
まず、僕がWebディレクターも制作スキルを持つべきだと思う、その理由は以下のとおりです。
- ①:スケジュールや費用の精確な見積もりができないから
- ②:実装不可能(もしくは実装コストが高い)な企画、構成を提案してしまうから
- ③:打ち合わせの場で、実装に関して浅い話しかできないから
それぞれについて、順番に説明していきます。
①:スケジュールや費用の精確な見積もりができないから
制作のスキルがないWebディレクターだと、提案内容の成果物を仕上げるのにあたり、
- どれくらいの工数がかかるか
- どの程度の難易度の実装か(単価に影響する)
ということがあまりわかりません。
「なんとなく、これくらいかな…?」と思っても結局あまり自信がなく、最終的にはエンジニアに相談したうえで決定、というケースで見積もり/スケジュールを算出している人も多いのではないでしょうか。
制作スキルがあると、見積もり/費用を出す場合に、エンジニアとのコミュニケーションコストがあまりかからず、その後の進行がスムーズになります。
シモツ
正直、状況によっては毎回エンジニアに確認するのってちょっと申し訳ない気持ちになることもありますよね……。そういう意味でも、実装の内容と工数が具体的にイメージできるようになることはたくさんメリットあると思います。
②:実装不可能(もしくは実装コストが高い)な企画、構成を提案してしまうから
自信のある内容を意気揚々と提案しお客さんにも納得してもらい、いざエンジニアに実装について相談したときに「ちょっと難しいですね…」となったことがある方はいませんか?
これは、制作の知識がなく、実装可能な内容で提案できていないからこそおこる悲劇です。特に、企画決定後に、困難さが判明するのは最悪のケースなのでどうしても割けたいところです。
アイデアをブレストして、最終的に提案するアイデアに収斂させていく段階においても、「それが実装可能なアイデアかどうか」はかなり大事な視点なので、Webディレクターには求められるスキルといっていいでしょう。
![]()
このあたりの理解度が低いと、エンジニアからも「なんでそんな無理な提案するの…」と呆れられてしまう可能性も。エンジニアとは対等な立場で会話したいですよね。
③:打ち合わせの場で、実装に関して浅い話しかできないから
これはわりとあるあるですが、制作の知識がないと、打ち合わせの場でどんなに具体的な話になっても「一度社に持ち帰らせていただきます」と後でエンジニアに判断を仰がないといけないんですね。
これがわりとつらいです。
打ち合わせの場で、判断できる範囲が増えると、進行にグッとスピード感が生まれます。
逆に、そこをエンジニアの判断に委ねないといけない状況だと、追ってメールや電話での連絡となり、ちょっとずつ進行に影響してきます。これは大きなプロジェクトになればなるほど、顕著にあらわれてきます。
制作知識の有無は、最終的に「年収」に反映される
これまでご紹介してきた3つの理由をまとめると、制作の進行スピードにちょっとずつ影響が出てくる、というのが理解できると思います。
前職のWebプロダクションの現場でも痛いほど感じていたのですが、制作スキルがあるディレクターだと、プロジェクトがグイグイ進むし、それによってクライアントからの信頼も得やすいのです。
つまり、「十分な制作スキルがある」ということは、単に制作進行できるというだけじゃない、Webディレクターの付加価値になるんですね。ゆえにプロジェクトチームでも重宝される存在になりやすいです。
付加価値があることは、市場価値があることに直結するので、そのままほとんどダイレクトに年収に反映されていきます。
なので、ここであえて平たく言うと、「年収を上げたいなら、付加価値をつけよう。そして付加価値の付け方として、ちゃんと制作のスキルを持っておくことはいちばん手っ取り早い」ということになります。
Webディレクターに制作スキルを伸ばす具体的な方法

それでは具体的に、Webディレクターが制作のスキルを高める方法についてご紹介します。

もしかしたらこのように思うかもしれません。
でも安心してください。「スキルを身につける」といっても、別にその道のプロになる必要はないんです。
本職はディレクションなので、制作において到達したいレベルや知っておくべきことを見極めて、設定し取り組むことが重要ですからね。
【超初歩】本で学習する
まず、超初歩のステップとしては本で学習するのがいいでしょう。
Webで拾った知識をつまみぐい的に読んでいくだけじゃなく、本で体系的に学ぶと、途端に知識と知識が結びつき理解できるようになる瞬間があります。
専門書でもたかがか2,000〜3,000円程度なので、ちゃんと読み込んで血肉にすれば、スキルへの投資という意味でもコスパは高いですね。
例えば、僕が読んできたWeb制作関連の本はこちら。ただ読むだけじゃなく、手を動かしながら読んでいくのがポイント。定着の仕方が断然ちがいます。
【お手軽】ProgateやUdemyといったオンライン学習サービスで学習する

次もどちらかといえばお手軽に学習できる、Progateやドットインストール、Udemyなどのオンラインサービスを通して学ぶ方法。
これらのサービスは、ほとんどの場合無料〜1,000円/月程度で利用できます。
実際にやってみると分かるのですが、オンラインのプログラミング学習サービスって本と違って「飽きにくい」という特徴があるんですね。
インターフェイスがインタラクティブだったり、動画や音といった刺激があるので、ゲーム感覚でどんどん進められる心地よさがあります。
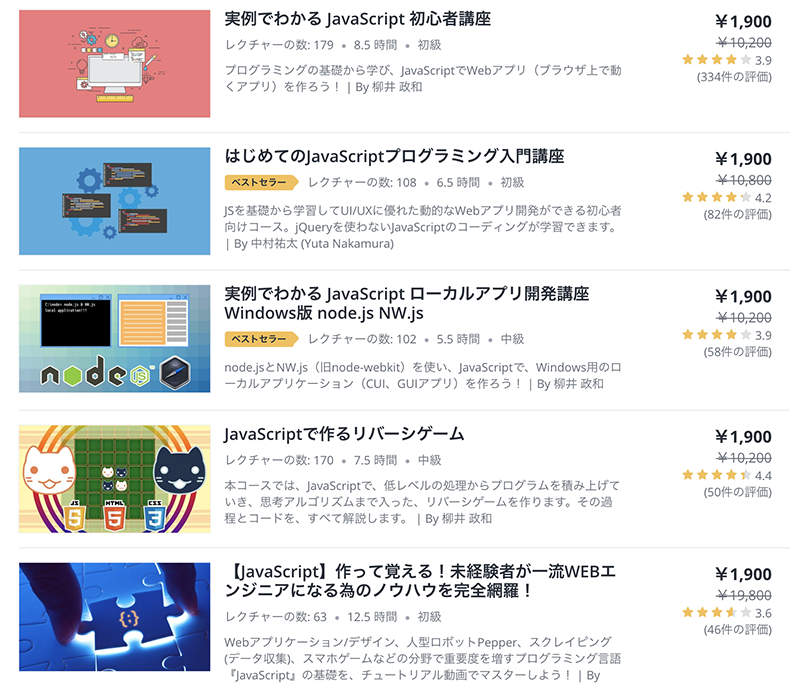
また、特にオススメなオンラインのプログラミング学習サービスはこちら。
Webディレクターが「実務に活かしたい」というモチベーションで学ぶことを考えると、基礎も抑えつつ、発展的(実務的な)な内容も充実しているという点で、いちばんのオススメは「Udemy![]()

例えば、いま開発の現場でどんどん導入されているjavaScriptのフレームワーク・Vue.jsの講座などもあります。
「自分で書ける」とまでいはいかずとも、「何がしたいのか理解できる」というレベルにはぜひなりたいので、このあたりはディレクターにもオススメできます。

教材あたり1,900円〜と、Progateやドットインストールに比べると高いのですが、購入から30日以内であれば返金も可能ですので、合わないと感じたら返金すればいいですしね。
気軽にためしてみてください。
【がっつり】スクールに通い、スキルをがっちり身につける
最後は、がっつりとスクールで学ぶ方法。
本やProgate/Udemyなどで学習するのもいいのですが、場合によってはそれでは物足りない場合もあります。また、「あわよくばエンジニアに転身してもいいかな…?」と思っている人にオススメなのがスクールに通って学習する方法。
いまやプログラミングスクールは数多くあるのですが、修了後に目指している到達点もさまざまです。
Webディレクターであることを考えると、「未経験からプロへ!」「最速でエンジニアに!」ということを重視しているタイプのスクールより、ちゃんと自分の学びたい内容にあったカリキュラムを用意している大手がオススメですね。
そういう観点で見ると、イチオシは「TechAcademy

なんといっても、Webアプリケーション、PHP/Laravel、WordPressなどコースがきめ細やかなので、実務に合った内容を選択するといいと思います。
また、「ちょっとスクールはハードル高い…」という人に対しては、無料体験などのプログラムもあるので、まずはこちらを受講されてみてはどうでしょうか。
まとめ:Webディレクターでもスキルを身に着けて「付加価値」を高めよう
Webディレクターが身につけるべきスキルは、エンジニアリング、デザイン、マーケティングなどなど様々ありますが、制作スキルを身につける方法は、もっとも成果に結びつきやすい付加価値の付け方だと思います。
もしあなたが「自分の市場価値をすこしでも高めたい…!」と思っているWebディレクターなら、着実に身につけられる方法として、制作スキルを身につけることをおすすめします。
このブログでは、未経験からWebエンジニアになるまでの過程について発信しているので、ぜひこちらの記事もご覧になってみてください。








コメントを残す