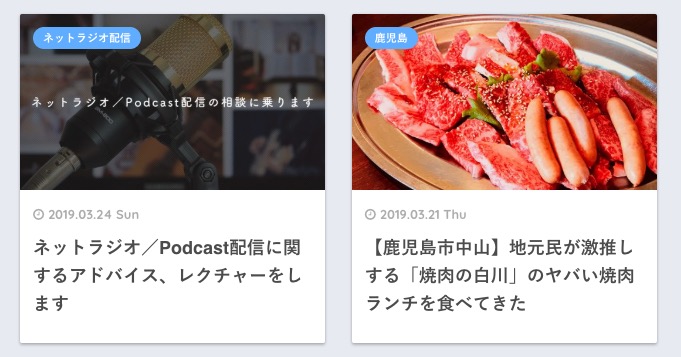
先日、コーディングしているときによくある「カード型」のリンクを作りました。▼ こういうリンクです。

このブログでも使っているこういうリンクです。
そのリンクのホバー時にサムネイル画像を拡大するという演出を入れるときに、ちょっと躓いたので備忘のためにブログを書いておきます。
background-image は transform: scale(n)が効かない
つまづいたポイントはズバリここです。background-iamgeはtransform: scale(n)という変形がそのまま効かないんです。
普通に考えればリンクのサムネイル画像として使っている、background-imageプロパティの画像を拡大させればよさそうなのですが、それではダメで。
そこで、background-imageプロパティを持つ要素のひとつ上の階層にdiv要素を設けることでこれを解決できました。要は、上にマスクするための要素を持ってくるということです。
デモを書いてみました。
See the Pen
jRrpRm by shimotsu (@shimotsu_)
on CodePen.
下のbackground-imageプロパティを持つ要素を絶対配置するため、上のマスクの要素に position: relative を指定しています。
そのうえで、top: 50%, left: 50%, transform: (-50%, -50%)を指定することで画像を中央配置しています。
なお、マスクの画像には overflow: hidden; を指定することで、拡大してもはみ出さないようにしています。
まとめ
ホバーすると中の画像だけが拡大するよく見るUIですが、background-image が transform: scale(n) で単に拡大できないことを知っていないと少し悩むと思います。
解決方法はシンプルですのでぜひ参考にしてみてください。




コメントを残す