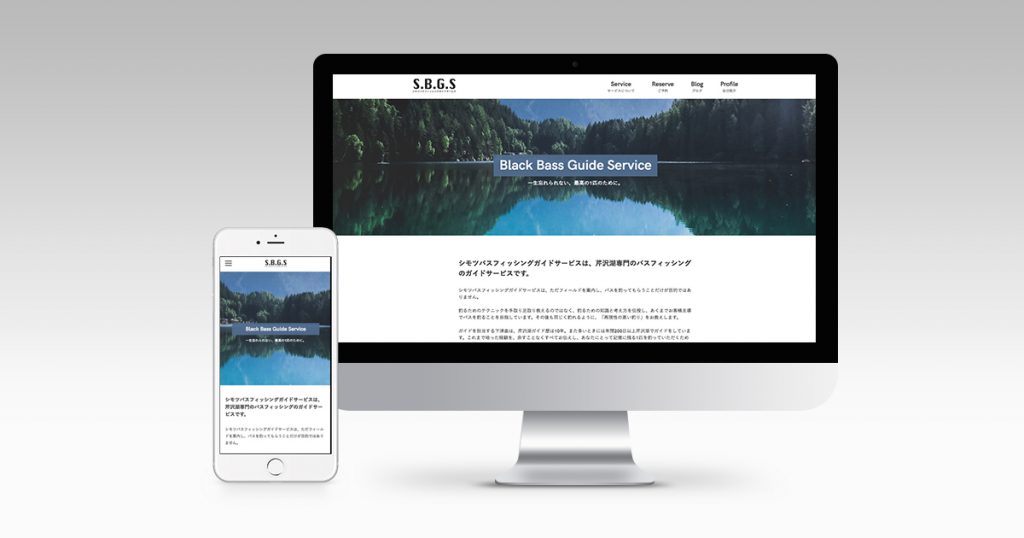
バス釣りが好きすぎるあまり、このたび「シモツバスフィッシングガイドサービス」という架空のバスフィッシングのガイドサービスのウェブサイトを作りました。
シモツバスフィッシングガイドサービス(S.B.G.S)
https://shimotsumagari.github.io/
今回の記事では、このサイトを作った経緯や、サイトの販売についてご紹介します。
目次
そもそもバス釣りの「ガイドサービス」って?
このサイトは、バス釣り専業のガイドサービスのウェブサイトです。
バス釣りを仕事にしている人(いわゆる「バスプロ」)の中には、一般のお客さんをボートに載せ、釣りのガイドをして生計を立てている人もいます。多くのバスプロがそのようにして釣りの技術を磨きつつ、お金を稼いでいます。
たとえば、このブログでも何度も紹介しているバスプロの木村建太さんは、琵琶湖でバス釣りのガイドをし、アメリカのバス釣りのトーナメントに出場するための資金を得ています。
シモツバスフィッシングガイドサービス(S.B.G.S)について
シモツバスフィッシングガイドサービスは、架空のバスプロが架空の湖(「芹沢湖」)で行っているガイドサービスの紹介のためのサイトです。
サイトの構成は、以下の通り。
- トップページ
- サービス概要
- 予約案内
- ブログ
- プロフィール
バス釣りのガイドサービスのサイトとしては、必要十分なコンテンツを備えたサイトにしています。サイトは、PCとスマートフォンの両方から閲覧可能です。
サイトの企画から、構成の設計、コンテンツ企画・制作、コピーライティング、デザイン、実装まで、すべて僕が作りました。
ちなみに制作期間は2週間です。サイト設計/デザイン/実装/コンテンツ制作/告知(この記事)までをスケジュールし、こつこつ作ってきました。
「toggle」というサービスですべてのログをとっていたのですが、かかった時間はトータル50時間ちょっとでした。
なぜこのサイトを作ったのか?
ここからがほとんど本題です。なぜ、このサイトをつくろうと思ったのか、という点から書いていきます。
理由①:Web制作の学習のため
はい、正直いってほとんどこれが主な理由です。
僕は「2019年の夏までにフロントエンドエンジニアとして仕事ができる(月に20〜30万円の売上を立てる)」を目標に、今年の8月から本格的にWeb制作の勉強をはじめました。
このシモツバスフィッシングガイドサービスは、その勉強の一環として作ったサイトです。
これまで、
- ProgateでHTML/CSS/javaScriptの基礎を一通り学ぶ
- 実際に世に公開されているLPの模写をする(×3枚)
- WordPressのシンプルなテーマを作成する
という流れで進めてきており、その次のステップとして、このサイト制作にたどり着きました。
これもできたので、次は架空のバス釣りガイドサービスのサイトでも作るか。
— シモツ@鹿児島 (@shimotsu_) August 25, 2018
というのも、これまでLPを1枚模写してみたり、既存のサイト(ShimoQuiRadio)のテーマ制作はおこなってきたのですが、0からサイトを企画して作ったことはありませんでした。
ですので、今回は、
ひとつのWebサイト制作において、企画 → デザイン → 実装というまでの流れをひとりでやってみたかった
という動機で、このサイトをつくろうと思ったのです。
で、そこで思いついたテーマが、「バスフィッシングのガイドサービスのサイトをつくろう」というもの。その理由は次へ。
理由②:バスフィッシングガイドのサイトをいろいろ見ていて、自分で作りたくなったため
僕は、バス釣りメインのブログ(このブログです)を書くほどバス釣りが好きです。
そのなかで、興味があって、各地のメジャーフィールドにおけるバスフィッシングのガイドサービスのサイトをいくつか見ていたのですが、そこで以下のようなことを感じていました。
- 基本情報しか書いておらず、ガイドにおける特徴が分からない
- そもそも、そのガイドをする人の素性があまり伝わってこない
- ぶっちゃけ、デザインがイケてない
- まず、スマートフォンでの閲覧に対応してない
琵琶湖のガイドをされている「にっしぃガイドサービス」とかはすごくいいと思うんですけどね。
このように、ちゃんとWebに力を入れてるガイドサービスってそんなに多くないんです(基本的にオフラインで予約が完結しているからそれでも別に大丈夫、などの事情があるのかもしれません。)。
それらのガイドのサービスを見ながら、「もっとこうしたらいいのになー」と思うことが多かったので、じゃあ自分で作ってみよう、と思ったというわけです。
制作する上でのポイント
ここからはちょっと内向きの話ですが、今回制作するうえでは以下のようなこと(実装面、コンテンツ企画面)に留意しながら作りました。
js(主にJQuery)で、いくつかアニメーションを加えてみる
これまでの学習の過程でコーディングしたサイトは、jsを使わない静的なサイトばかりで、サイトの表面上の動きは皆無でした。
けど、今回はそのあたりのステップアップを図るべく、Js(といっても、JQueryですが)を使って、サイトにいくつか動きをつけてみました。
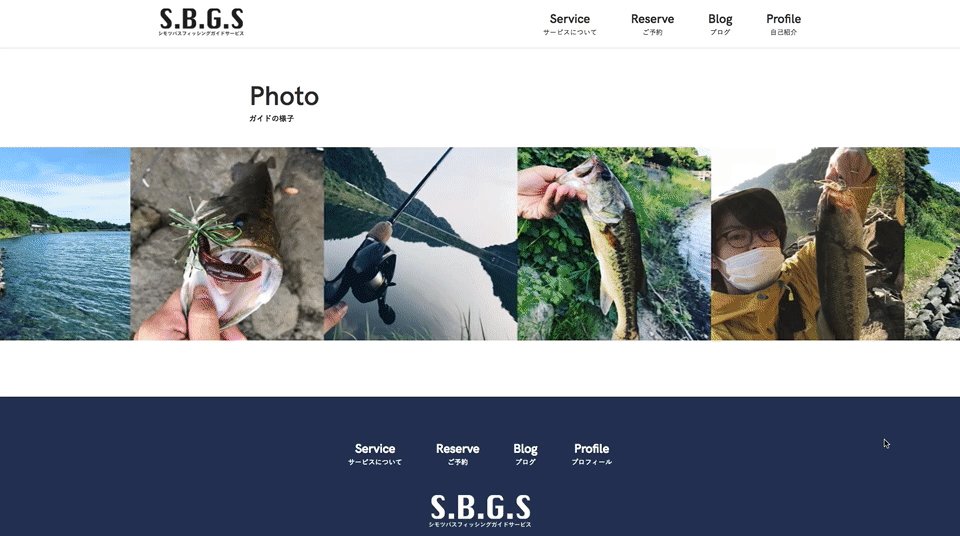
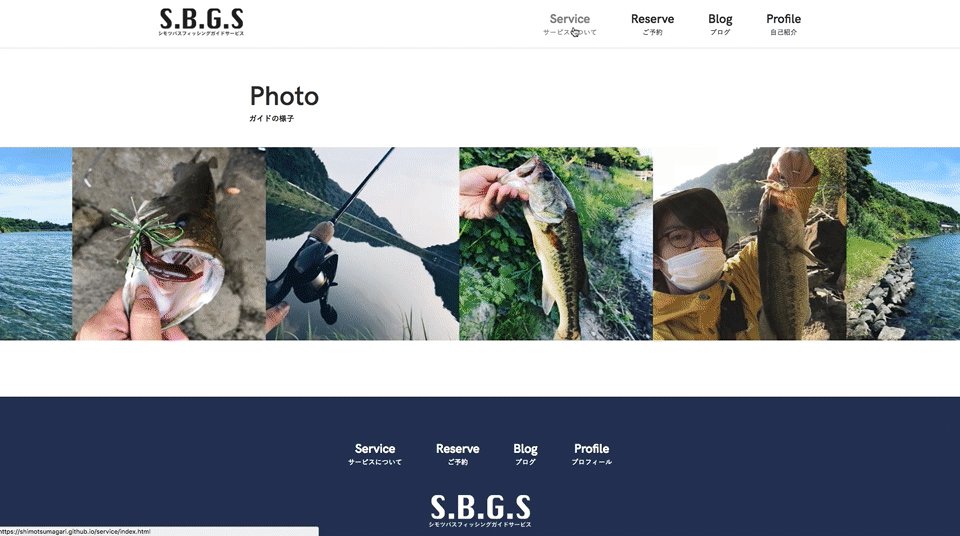
「ガイドの様子」として写真をスライドさせたり、カレントディレクトリの場合ヘッダメニュに印をつけたり、内部リンクをつけたり、という程度ですが、JQueryを使えば、そこまで込み入った動きじゃなければ実現できることがわかりました。
githubでバージョン管理をしてみる
もうひとつの大きな目的として、これまで使っていなかったGithubを使ったバージョン管理をしてみる、というのもテーマの一つでした。
このためにはじめてGithubのアカウントを取得し、コマンドの操作を覚え、ひとりでstatus → add → commit → pushを繰り返していました。
はじめてpushした結果が、ちゃんとブラウザに反映されたときはさすがに感動しました。
また最初は、ビビってデスクトップ版のアプリを使っていましたが、「追々使うことになるなら…」と途中から完全にコマンドの操作に切り替え、それに慣れることもチャレンジしました。
次第にコマンドにも慣れ、簡単な操作ですら、アプリよりこっちの方が楽やん、と思うようになりましたね。
結局コマンド使うことになりそうだから、デスクトップ版のGithubじゃなくてがんばってポチポチコマンド使うようにしてる。リハビリ感がすごい。
— シモツ@鹿児島 (@shimotsu_) September 6, 2018
Github pagesを使ってみる
Githubを使いたかった理由のひとつに、Github Pagesを使ってみたかったから、というのもありました。
そもそも、この数ページのサイトをホスティングするのに、わざわざレンタルサーバーを借りるのもなぁ…と悩んでいたところ、Github Pagesというサービスを発見しまして「これだ!」と。
静的なサイトのみに限られてしまうので、今回ブログ用のCMSの構築はできなかったのですが(ブログのページは全部静的ページです)、「Github Pagesで静的サイトをホスティングするのはめちゃくちゃ簡単、しかも無料」という大いなる学びが得られました。
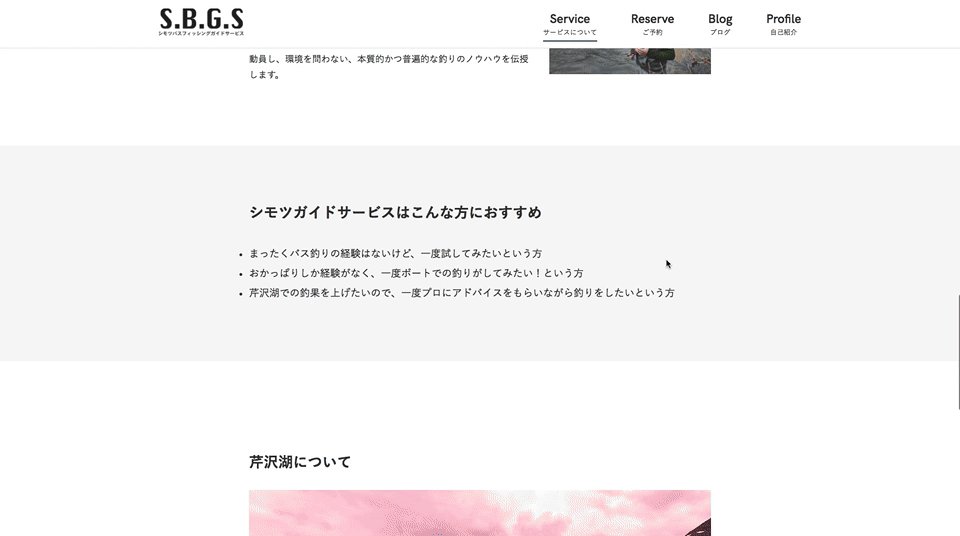
自分が実際に頼みたいと思うようなコピー、コンテンツ
「せっかく自分で作るなら」と思ったので、コピーや各種ページのコンテンツは、完全に僕がユーザーになったつもりで「こんなガイドサービスならお願いしてみたい」と思うような内容を盛り込みました。
それは例えば、以下のような内容です。
- ガイドを担当してくれる人は、フィールド(芹沢湖)に通いまくっていて、めちゃくちゃ精通している(ガイドとして信頼できる)というアピール
- 実際に多数のガイド実績(今回は延べ500人という設定)があるため、決して安くない料金設定のガイドでも、安心してお願いできるというアピール
- 「ただ釣れる」だけじゃなく、それ以外のフィールドでも、通用する普遍的な考え方、ノウハウを伝授してくれるというアピール
正直、多くのバスフィッシングのガイドサービスのサイトはかなりコモディティ化していて、名前や料金くらいでしか判断できないものあります。
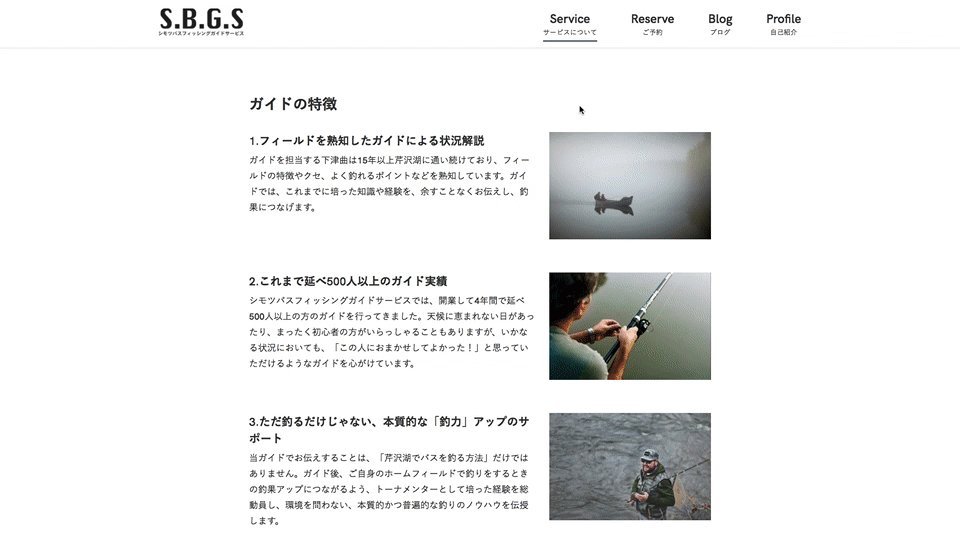
そのなかで、一般のアングラーに選んでもらうべく、具体的にどのようなガイドの特徴をもっているのかをトップページや、サービス概要ページ、プロフィールページで伝える工夫をしてみました。
このサイトを作って得た学び
一通りの流れでサイトを作ってみると、意外なほどに多くの学びがありました。特に痛感したのが、以下の2つです。
PC/SP両方のスタイリングを意識したCSS設計の重要性
これは、もうめちゃくちゃ大事。
最初にPCでバーっと作り、その後SPのスタイル調整をするという流れで作ったのですが、SP版の画面幅で見ることをそんなに強く意識していなかったせいか、かなり調整に時間を使ってしまいました……。
おそらく、熟練のマークアップエンジニア、フロントエンドエンジニアなら、当然そのあたりを意識して、少ない工数でデバイス対応できるようにHTML/CSSを設計して書くのでしょう。
その設計が甘いと、どうしても取って付けたようなコードが増えてしまって、結果時間も掛かるし、コードも冗長になってしまう、という気付きがありました。
モジュールを使い回すという発想の重要性
上記とも少し関連する話ですが、いかに工数をおさえてコーディングできるかという視点で考えると、「使い回せる部分はどんどん使い回す」という発想はとても重要だなと感じました。
このあたりは、コーディング以前の問題です。
ワイヤーを書いたり設計する段階で、似たようなパーツは共通のモジュール化できないか、という発想で作っていくべきだと思いました。
このサイトをバスフィッシングのガイドをやっている方に売ります
最後に、このサイトはバスフィッシングのガイドをやっている方に売りたいと思います。売れるかどうかはさておき、出品します。
値段は、20万円(税抜)とします。
ドメインやサーバ等の管理は運用費としていただきますが、写真やテキストの差し替え、中身のカスタマイズ、コンテンツ(ブログ)の運営初期のサポートなどは、無償で行います。
「受託型」ではなく「見込み型」のWeb制作のモデル
本来、Web制作は、作ってから売る「見込み型」のビジネスではなく、依頼を受けてから作る「受託型」のビジネスです。普段本業でWeb制作をする際も、このモデルです。
ですが、あるときふと、「Web制作を見込み型のビジネスモデルでやってみるのはどうだろう?」と思いました。つまり、サイトを作ってから売る、という流れです。
結論からいうと、単価が上がれば上がるほど、そうしたモデルは難しくなると思います。
というのも、ちゃんと成果を出すサイトを作るには、まず顧客のビジネスをしっかり把握し、顧客の抱えている課題を洗い出し、それを解決するためのサイト設計にする必要があるからです。
要は、「受託型のビジネス」は、高いカスタム性(フルーオーダーメイド)が売りということ。
制作サイドとしては、
- カスタムの自由度の高さ
- パーツの機能性
- 適したパーツの提案
などが価値になるので、これは、金額が大きくなる(ボリュームが大きかったり、そのサイト自体がビジネスにおける重要な役割を担っていたりする場合)サイトの場合、ほとんど通用しないモデルだと思います。
とはいえ気になっていた「見込み型」のWeb制作のモデル
けれど、「見込み型」ふうに売ってみたらどうなのか、どうしても試してみたかったので、今回はそうしてみることにします。
そもそも、作りさえすればポートフォリオの実績になるので、売れなくても損はしないですしね。
ぶっちゃけ「売れないだろうな」と思ってますが、バスフィッシングのガイドサービスはスーパーコモデティ化してる業界なので、0.1%くらいは可能性あるんじゃないかなと。
ただ、このアイデア自体は作り始めてから気づいたので、「じゃあ、どうやって売るか?」ということについては、これから考えます。笑
ちなみに、「見込み型のビジネス」と「受託型のビジネス」の違い、それぞれの特徴については、以下の本がよく分かるので、興味がある方はぜひ読んでみてください。
学習における今後の展望
Web制作の学習において今後の展望としては、ざっくり以下のようなことを考えています。
- javaScriptをちゃんと学ぶ(まずは、ちゃんと理解してフレームワークを使えるようになる)
- クラウドソーシングなどで、実際に制作の案件を受けてみる(これを続けて、案件規模を少しずつ拡大していくイメージ)
- Sass導入する
- モダンなフロントエンドの開発環境を学ぶ(Vue.jsとかWebpackとか?)
作れば作るほど、まだまだ課題だらけで、楽しいです。伸びしろですねぇ。
まとめ
というわけで、今回は僕が作った架空のバスフィッシングガイドサービス「シモツバスフィッシングガイドサービス」の紹介をしてみました。
Web制作のエンジニアとしては、やっと素人に毛が生えた程度(というか、まだ「コーダーの素人レベル」でしょうか)だと思っているので、引き続きコツコツ続けていきます。
また、学習の過程は随時Twitterでツイートしていくので、よろしければフォローいただけると嬉しいです。
Twitterでフォローする









コメントを残す