「Stache」というMacのアプリケーションをご存知でしょうか。
ちょうど一年弱くらい前にこのアプリケーションについてオススメされ使い始めてから、ドンドン使い倒して、今では「ウェブディレクターなら必携だ」と思うほどです。今日は、その「Stache」についてご紹介しようかなと。
「Stache」は、いわゆるブックマークアプリです。有料のアプリで、購入するのに8.99ドル必要です。
(画像は「Stache」公式サイトから引用)
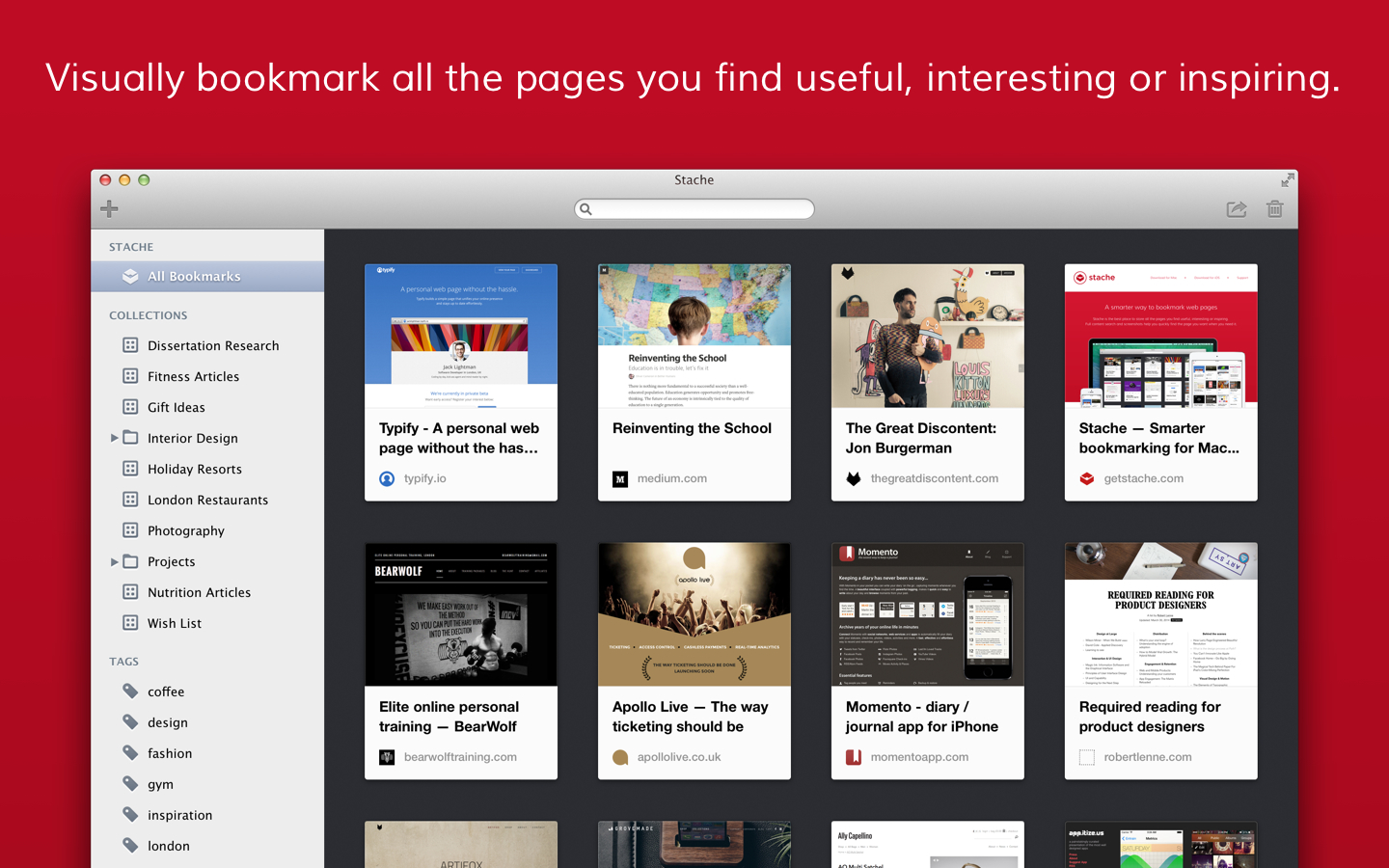
サイトのURLを入力するか、もしくはChromeの拡張機能等から直接サイトの情報を登録することができます。こちらは、僕のStacheの画面です。表示は、サイドカラムの有無などの調整で3〜5列で可変となっています。
登録したサイトは、
- TITLE
- Description
- TAGS
- URL
などの情報を上書きすることができます。
各サイトはTAGでグルーピングすることもできますが、「コレクション」と「フォルダ」というレイヤーの違う概念で括ることもできます。
レイヤーの順序としては、【各URL < コレクション < フォルダ】というイメージですね。たとえば、hogehoge.com < キレイめの < コーポレートサイトの事例、みたいな区切り方ができます。
Stacheが備えている機能は簡単にいうとこれだけです。あとは、ブックマークしておきたいサイトを見つけたら、ガンガン手当たり次第に投げ込むだけ。
他の特徴としては、オフラインで使用できるので動作が軽快というのもあります。ホントに、めちゃくちゃ軽快です。
なぜ、ウェブディレクターはStacheを使うべきなのか。
さて、ここからが本題。なぜ、ウェブディレクターはStacheを使ったほうがいいと思うのか。
事例の収集に使える
まずひとつめに、制作・運用するサイトの参考事例をまとめやすい、という点があります。「いやいや、そんなのブラウザのブックマークでいいじゃん!」という声が聞こえてきそうですが、使い勝手が圧倒的に違います。
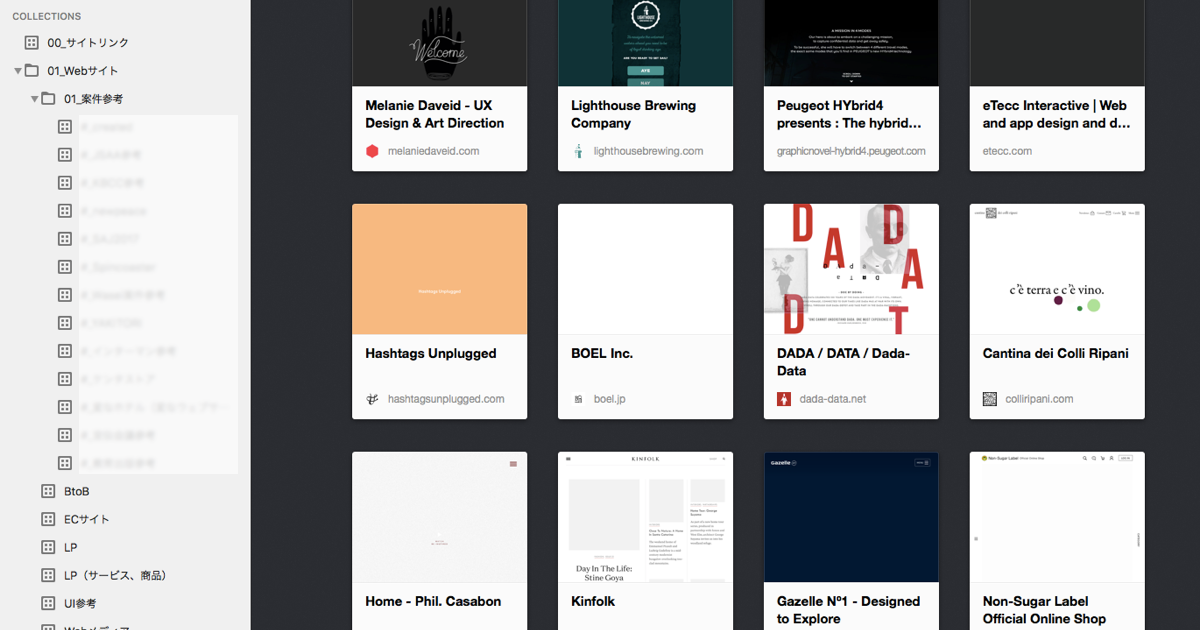
僕は、案件ごとにコレクションを作っていて、その案件で「これは使えそうだ」と思ったサイトはそのコレクションに片っ端からブックマークするようにしています。
こうしてまとめておくことで、「そういえばあのサイトの場合だと、ここはどうなってるんだっけ?」と確認したくなったときに、コレクションを叩けば咄嗟に確認することができます。
もちろん、同じことはブラウザのブックマークでもできるのですが、サムネイルの表示だったり、タグや追加日時といったサブ的な情報は与えられないので、探す時に意外に苦労します。
そんなときに、Stacheがあればサッと見れる。「すぐアクセスできる」という条件は、優れたリファレンスを構築する上で重要な要素だと考えます。
制作にまつわるあれこれが一元管理できる
これも地味に使いやすいポイント。
URLが自由にコレクション、またはフォルダとして管理できるので、制作にまつわるあれこれをサイトの事例と同様にアーカイブしておくことができます。
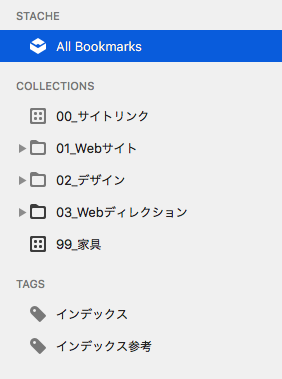
例えば、僕はこのようにナンバリングし、01にはWebサイトの事例を、02にはWebデザインに関する記事やリファレンスを、03にはWebディレクションに関する記事などをそれぞれまとめています。
これもまたブラウザのブックマークでできることなのですが、サイトの事例と同じ箇所にまとめておけるので、無駄な手間が省けます。
僕はまだまだスキルとしては未熟なディレクターなので、タメになる記事や、今後使えそうと思った記事などはこのようにカテゴライズしてまとめています。
Webディレクションに関する文献は、そんなに種類が多くなく、より新鮮でたくさんの意見が欲しいのでやはりWebの記事に頼らざるを得ないことも多いんですね。そういう記事を大事にアーカイブしています。
一覧化するだけでもすごく役立っており、これだけでも9ドル払った価値があると思っています。
トレンドの理解に役立つ
そして最後。
これはメリットというか、結果論なのですが、Stacheでドンドンばしばしとサイトのアーカイブを貯めていくとついつい楽しくなって、気づいたらすぐ数百、1,000とか超えていっちゃうと思います。
それを続けていくことで、サイトを見る目が養われていったり、いまどんなWebデザインがトレンドなのか、ということの理解に繋がります。
サイトをアーカイブしていく作業って結構地味で面倒だったりするので、そのコストをいかに下げて、かつ能動的に収集・閲覧できるような環境を作るかということが重要だと思います。
さいごに
例えば、売り合わせの場でパッと似たような事例を見せたりする際にも、Stacheはとても役立ちます。とにかく軽快で、事例のカテゴライズ性にも優れており、ぜひウェブディレクターの方には使って欲しいツールだなと思います。
Stacheを使っているウェブディレクター、プロデューサーのなかには、事例をとにかくStacheに溜め込んで、「何かあればすぐに見る」くらいアーカイブ性を高めている人もいて、「Stacheがなければ俺は何もできない」とおっしゃる方もいるのだとか。
でも、その気持ちはよく分かる。僕もブックマーク数が1,000を超えて「これがなくなったらどうしよう…」と不安になる瞬間はあります。
…とまあ、それくらい便利なツールなので、ぜひ使ってみてください。この記事が何らかの参考になれば幸いです。
参照:僕にとってのネタ帳はStacheです。 | ラキブラブログ – Lucky Brothers & co.
関連記事
【独学】未経験のWebディレクターがまず読むべき、ディレクション関連本10冊 | Local Base
Web制作における、コミュニケーションツールの選定について。 | Local Base
毎月の個人目標をカードで管理。カード型チャットツール「postalk(ポストーク)」の個人的使い方 | Local Base










コメントを残す