他人のブログを読んでいて、「なんだか読みづらい…」「1文が長く、区切りが分からない」と感じることってありませんか?
これまで僕はいろんなブログを読み、サイトを見ててきたのですが、「これは本当にスマホを使うユーザーのことを考えているんだろうか?」と思ってしまうようなブログ/サイトは少なくありません。
普段、SNS経由や検索していろんなブログの記事に辿りつきますが、スマホから見て「これは読みやすい」と感じることは、ぶっちゃけ結構多い。
レスポンシブデザインにしたり、スタイルをスマホ対応しているというだけで、実際にスマホから閲覧してみると読みづらいことって結構あると思うんですよね。
そこで今回は、僕がWordPressでブログを書くときに、スマホから閲覧しているユーザーがより見やすいと感じてもらうために行っている工夫について紹介します。
こういう細かいことの積み重ねが、閲覧時の体験として積み重なって、「滞在時間」に影響してくるんです。
記事の内容によって、よく閲覧されるデバイスは変わる
そもそも、記事の内容によってPCから閲覧するユーザーが多いか、スマホから閲覧するユーザーが多いか、その傾向は異なるということを知っておいてほしいと思います。
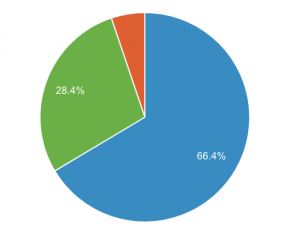
たとえば、今僕のブログのデバイスごとの閲覧比率は、
- PC:約67%
- スマホ:約28%
- タブレット:約5%
という状況です。

青:PC、緑:スマホ、赤:タブレット
特にこれといって目立つ特徴のない普通のブログでこの程度の数字です。多くのブログサイトで、この比率はそんなに変わらないんじゃないかと思います。
ところが、そのなかでコンテンツのカテゴリごとに分析していくと、様子が違ってきます。
僕のブログの場合、特に「カメラ系の記事」「ネットラジオのツール(Adobe Audition)の解説記事」などは、PCから閲覧される比率が高いです。
この理由としては、それらの記事は、調べたいことをスマホでちゃちゃっと調べて到達するようなケースではなく、時間のあるときにゆっくり「どれどれ?」という感じでPCから読まれているから、と想像することができます。
逆にファッション系の記事や娯楽系の記事はスキマ時間にサクッとスマホで調べて到達するユーザーが多いのか、スマホユーザーの割合が多いです。
このように、記事の内容(取り扱うテーマ、コンテンツボリューム)によって、よく閲覧されるデバイスは変わってくるのです。
スマホでよく読まれる記事は、スマホ幅のエディタで書く
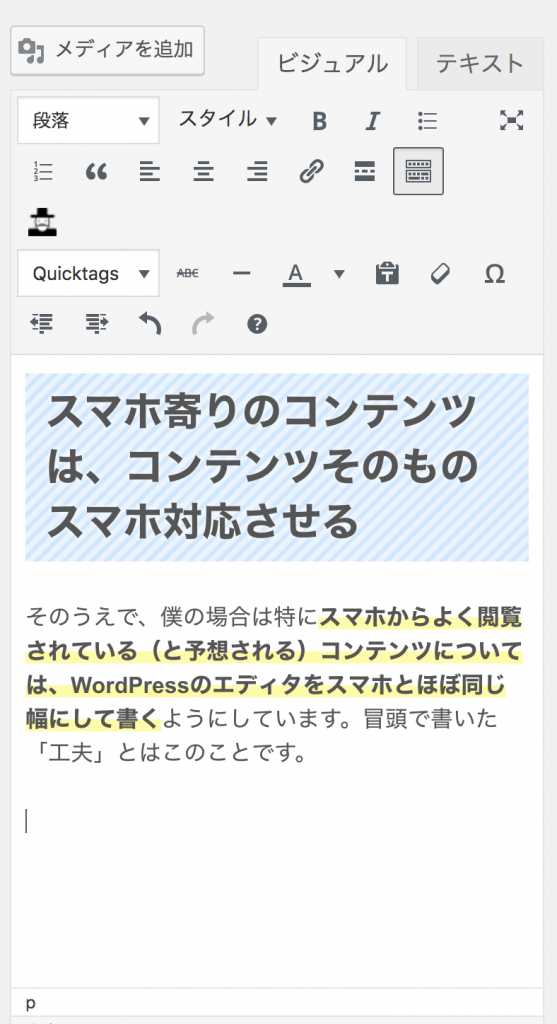
そのうえで、僕の場合は特にスマホからよく閲覧されている(と予想される)コンテンツについては、WordPressのエディタをスマホとほぼ同じ幅にして書くようにしています。
冒頭で書いた「工夫」とはこのことです。
実際、WordPressのエディタをスマホとほぼ同じ幅に合わせてみるとこんな感じになります。
こうやって見ると分かるのですが、スマホの幅って思いの外狭く、PCと同じ感覚で改行しちゃうとすごく読みづらくなっちゃうんです。
そうなってしまうのを防ぐという意味で、そもそもエディタをスマホ幅に合わせてしまうと、スマホで読む人と同じ感覚で見ながら書いていけるんですね。
実際にこうして書いた記事は、PCで見るとやや違和感があっても、スマホで見ると適度に改行されててスッキリとして読みやすいんです。
たぶん、普段PCの幅で改行することがクセになっている人は違和感がすごいと思います。が、スマホでの見え方ってこれくらいPCと違うんですよね。
滞在時間を伸ばすには、少しでも違和感をなくす。減点方式で考える。
少しでもブログの滞在時間を伸ばすために必要なのは、「閲覧時の違和感を減らすこと」だと考えています。
別に、最高におしゃれなデザインにする必要はありません。めっちゃ動作が早くなくてもいい。
ただ、「なんかこのブログ読みづらいな…」とか、「要点が入ってこない」と少しでも違和感を覚えてしまったら、やはりそこは改善すべき点なのです。
そうした違和感を少しでも減らすために、「そのデバイスに合った記事の作り方」を意識してみることをオススメします。
たとえば、スマホで見るとき、1文が5行より多くなりそうなら句点「。」を入れて改行するようにします。
6行以上改行なしだと、テキストがダラダラしてる印象があって読みづらいんですよね。






[…] 具体的なコツについては、「そのブログ読みづらい記事になってない? スマホで読みやすい記事を作る…」の記事にも書いているので、こちらもあわせてお読みください。 […]