「このブログ、なんか読みにくい……」
と思うブログに出会ったことはありませんか?
- テキストだらけで、適切な改行がないブログ
- 強調がなく、「要点」がどこかわからないブログ
- 画像がなく、すべてをテキストだけで伝えようとしているブログ
内容はとてもいいのに、ちょっとした工夫を怠ってしまっているために「読みにくいブログ」になってしまっているブログは、残念ながらたくさん存在します。
今思うと、僕が昔書いてきたいくつかのブログ(経歴にして10年ほど)は読みやすい工夫がされておらず、正直読みにくいものになってしまっていました……。
けれど、いろんなブログを読む度に「読みやすさ」は「内容」と同じかそれ以上に大事な要素かもしれないと思い、テコ入れをするようにし、今ではかなりそのコツがつかめるようになってきました。
本記事では、僕がブログを書く際に気をつけている5つのことについてご紹介します。
ぜひ、ご自身のブログで取り入れられる部分があったら、参考にしてみてください。
目次
【考え方】そもそも「読む」ものじゃなく「見る」ものとして作る
大前提のとして、ブログは「読むもの」じゃなく「見るもの」だと考えています。
自分が記事で書いたテキストをじっくり読んでくれる人なんて一握りで、多くの読者はさらりとスクロールしつつ流し読みする程度です。

えっ、マジで……。せっかく時間かけて書いたのに、なんかそれは切なくない…?
でも、残念ながらこれが事実。実際、あなたが他人のブログを読むときも、たいていはさらーっと流し読みして終了、そんな感じだと思います。
しっかり記事を読むなんて、よほど密度の高い記事か、好きなブロガーが記事を書いているときくらいじゃないでしょうか。
なので、まずは「みんなちゃんと文章を読んでくれるとは限らない」という事実を受け入れ、その前提で記事を書いています。
「PCよりスマホが圧倒的に多い」という前提を念頭に入れる
ブログの内容によりますが、多くのブログの場合アクセスのデバイス比率はPCよりスマホの方が多いんじゃないかと思います。
実際、僕のブログも80%近くはスマホからのアクセスです。
多くの人はブログをPCで書いているので、「PCでの見た目」に最適化しがちなのですが、読んでいる人のデバイスの比率を考えると、記事の見た目はスマホに最適化するのがベストです。
具体的なコツについては、「そのブログ読みづらい記事になってない? スマホで読みやすい記事を作るのコツ」の記事にも書いているので、こちらもあわせてお読みください。
 そのブログ読みづらい記事になってない? スマホで読みやすい記事を作るのコツ
そのブログ読みづらい記事になってない? スマホで読みやすい記事を作るのコツ読みやすいブログ記事にするために気をつけている5つのこと
それでは、具体的に紹介していきます。
1. 冒頭に記事の全体像が分かるガイドラインを入れる
記事には必ずガイドラインを入れ、記事冒頭で全体の構成が分かるようにしています。

この記事冒頭にもこのようなガイドラインが入っているかと思います
このブログの場合はガイドラインとして目次を表示しています。
目次の中身ひとつひとつはアンカーリンクになっており、該当の見出しにすぐ飛べるようになっています。
目次を入れている理由は、「全体像がわからないと読者が不安になるから」です。
「今どこを読んでいるのか?」「このあと、この記事はどのような話が盛り込まれているのか?」など、予め全体像を把握できたほうが内容理解も進みやすいと思うので、いれています。

PCで見たときは、右カラムに目次が追従するようにし、現在位置が分かるようにしている
2. テキスト以外の要素で、リズムを作る
テキストをガーッと書いて、そのまま公開してしまうと、僕の場合ほとんど必ずといっていいほど「文字文字した印象」になってしまいます。
なので、「テキストが続いちゃったな」と思ったら、積極的に以下のような内容のパーツを入れるようにしています。
- 吹き出しでの会話文
- 箇条書き(まさにコレ)
- ツイートの埋め込み
ただ文章の羅列が続くと読むのがだるくなってしまうので、このようなテキスト以外の要素を使って記事にリズムを作るのです。
シモツ
これもまさに「ブログは”読むもの”ではなく、”見るもの”である」という教訓が活かされています。見るものなので、視覚的にわかりやすいことが大事です。
3. 画像を適切な頻度で使う
テキストだけでなく、ある程度の頻度で画像を入れるようにしています。
僕の場合は、いまのところ以下のようなルールにしています。
- アイキャッチ画像は必ず入れる
- h2タグの直下に1枚入れる
- テキストより画像の方が伝わりやすいものは画像で説明する
画像には「記事のリズムを作る」「状況を説明する」という大きな2つの機能があって、それをフル活用します。
例えば「【誰でも簡単】車の軽い擦り傷を市販のコンパウンドで補修する方法【総額1200円】」の記事は画像を多用していて、むしろほとんどテキストは必要なく、画像だけでもOKなくらいだと思っています。
要は、「記事を書く」のではなく「記事を作る」という視点で考えたときに、どの表現方法がふさわしいかを選べば良いいのです。
画像のキャプションは意外に使える
あと、キャプションは結構使います。
結構盲点だったのですが、キャプションを使うと分かりやすくなることがあるんですよね。こんな感じ

明らかに「画像についての説明」である場合は、地の文よりキャプションの方が分かりやすいケースがあります
4. 1文は短くする
記事の見え方をPCに最適化すると、スマホで見た場合にだらだらしすぎてしまうという事態になります。PCだと2〜3行で1回改行するのがベストのように思いますが、同じ改行のペースだとスマホから見るとかなり経てに長くなってしまうんですね。実際、どうです? いまあえて改行せずに書いてみているのですが、ギュッとしていて読みづらくないですか?
なので、1文はスパッと短く、どんどんスクロールしながら読んでもらえるように書くようにしています。
アメブロのような改行多めの記事って、いわゆる「インターネットユーザー」にはウケが悪いのは事実です。
でも、検索して記事にたどり着く一般的なユーザーにとっては、馴染みがあって、普通に改行多いほうが読みやすい可能性もあるんですよね。
なので、PCで見たときには少し不自然なくらい、文章は1文ずつを短くするようにしています。
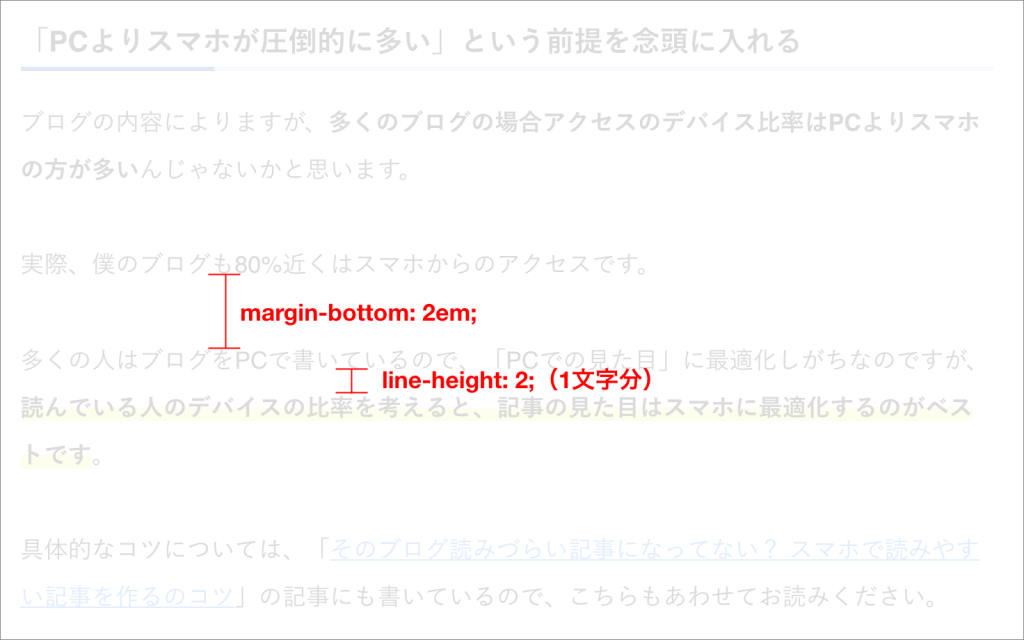
5. マージン、行間を広めにとる
最後は、ちょっとしたデザインの話。
僕のブログでは、テキストコンテンツのpタグは、余白をかなり広めにとるように以下のような設定にしています。
- line-height: 2; (単位なしの「2」)
- margin-bottom: 2em; (文字サイズが16pxなので、32px分)
画像で解説すると、こんな感じの結構広めの設定だと思います。
そんなに強いこだわりがあるわけではなく、ちょっとずつ修正してテストしていった結果たどり着いた値です。
「マージンも行間も広い方が読みやすい」という実感があったので、多少ダサいのですが、このようにしています。
ブログのデザインのテコ入れなら「ノンデザイナーズ・デザインブック」がいちおし
こちらはちょっとデザイン的な要素も含むので、ブログのデザインについてちょっと勉強したいなと思うなら、『ノンデザイナーズ・デザインブック』がおすすめ。
この本で学べるデザインは、ブログだけでなく、資料作成や、ちょっとした図版の作成にも活きる、一生モノのスキルです。
まとめ:ちょっとの工夫で読みやすいブログにしよう
というわけで、「僕が読みやすいブログ記事にするために気をつけている5つのこと」というテーマで書いてきました。
どれも、細かいTipsやすこし気をつければ直るようなことで、記事を書くときに気をつければいいことばかりです。
もし、ご自身のブログを書くうえで参考になることがあれば幸いです。







コメントを残す